Définition de la CSS translateY().
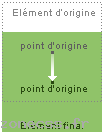
La fonction de Translation CSS translateY() de la propriété de Transformation CSS transform permet de déplacer verticalement un élément HTML par rapport à sa position d'origine. .
translateY() :transform : translateY(20px);
// identique à
transform : translate(0, 20px);translateY(Y) accepte comme argument de déplacement :- Y : nombre représentant la translation verticale suivi d'une unité CSS de longueur ou de % (pourcentage)
- Si Y est égale à 0 c'est la position d'origine.
Tester en direct une translation verticale avec la fonction translateY() CSS.
Exemple de code translateY() CSS
Conditions d'application de la CSS translateY().
La fonction de Translation CSS translateY() est applicable avec la propriété de Transformation CSS transform et avec ses propriétés de Transformation préfixées (-moz-transform, -webkit-transform, -ms-transform).
La valeur de la CSS translateY() peut être mise directement dans la fonction de raccourci CSS translate() ou translate3d().
Problème d'interprétation de translateY() en Css.
La propriété de Transformation CSS transform n'est reconnue par certains navigateurs.
Conditions d'animation de translateY() en CSS3.
Mettez transform comme valeur de la propriété de Transformation CSS transition-property.
La CSS translateY() est une fonction de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour translateY().
Calcul des valeurs Css de translateY() en %
Pour X, la valeur est calculée en fonction de la valeur calculée de sa propriété CSS width.
Pour Y, la valeur est calculée en fonction de la valeur calculée de sa propriété CSS height.
Point d'origine par défaut
 Le point d'origine par défaut de la translation correspond au centre de votre élément (50%,50%). Il peut être modifier avec la CSS
Le point d'origine par défaut de la translation correspond au centre de votre élément (50%,50%). Il peut être modifier avec la CSS transform-origin. Cependant, le changement du point d'origine n'a pas d'effet sur les translations.
Equivalence fonction de Matrice matrix() pour les déplacement en px
Pour décaler verticalement un élément, vous pouvez aussi utiliser la fonction de Matrice CSS matrix() à la place de la fonction de Translation CSS translateY().
transform : matrix(1, 0, 0, 1, 0, deplacementY);
//deplacementY est implicitement exprimé en pxValeurs à remplacer :
- deplacementY, nombre sans unité représentant le décalage vertical en pixel.
translateY(), on ne peut pas spécifier l'unité de longueur dans la fonction de Matrice CSS matrix() CSS.Compatibilités navigateurs de la fonction translateY()
- Détails des versions de la CSS translateY()
- Fonction
translateY()est compatible avec CSS3 et plus.
Votre avis sur la définition translateY() en CSS
Votez pour la définition CSS translateY()
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.5 / 5 - 11
votes
Cliquez sur une étoile pour voter.