Définition de la CSS skewX().
La fonction d'Inclinaison CSS skewX() de la propriété de Transformation CSS transform permet d'incliner horizontalement un élément HTML.
skewX() :transform : skewX(60deg);
// identique à
transform : skew(60deg, 0deg);
transform : skewX(1.047198rad);
transform : skewX(66.666667grad);
transform : skewX(0.166667turn);skewX(X) accepte comme argument d'inclinaison :- X : nombre représentant la distorsion horizontale suivi d'une unité d'angle CSS (
deg,rad,grad,turn). - Si la valeur de X est égale à 0 suivie d'une unité d'angle, c'est la forme d'origine.
- X est une valeur comprise (si nous parlons en unité degré) entre -360deg et 360deg.
Tester en direct une inclinaison horizontale avec la fonction skewX() CSS.
Utilisez le convertisseur d'angles pour trouver les équivalences d'un angle en degré, radian, grade (gradian) ou turn (tour).
Conditions d'application de la CSS skewX().
La fonction d'Inclinaison CSS skewX() est applicable avec la propriété de Transformation CSS transform et avec ses propriétés de Transformation préfixées (-moz-transform, -webkit-transform, -ms-transform).
La valeur de la CSS skewX() peut être mise directement dans la fonction de raccourci CSS skew().
Problème d'interprétation de skewX() en Css.
La propriété de Transformation CSS transform CSS n'est reconnue par certains navigateurs.
Conditions d'animation de skewX() en CSS3.
Mettez transform comme valeur de la propriété de Transformation CSS transition-property.
La CSS skewX() est une fonction de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour skewX().
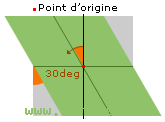
Point d'origine par défaut
Le point d'origine par défaut de l'inclinaison correspond au centre de votre élément (50%,50%). Il peut être modifier avec la CSS transform-origin.
Equivalence avec la fonction CSS skew() et matrix()
 L'inclinaison horizontale d'un élément HTML peut se faire aussi avec la fonction d'Inclinaison CSS
L'inclinaison horizontale d'un élément HTML peut se faire aussi avec la fonction d'Inclinaison CSS skew() CSS.
transform : skew(30deg, 0deg);
// ou
transform : skewX(30deg);Utiliser la fonction d'Inclinaison CSS skewX() revient utiliser la fonction de Matrice CSS matrix() ci-dessous :
transform : matrix(1, 0, tan(angleX), 1, 0, 0);
//tan(angleX) est une valeur que vous devez calculerValeurs à remplacer :
- tan(angleX) : tangente de l'angle d'inclinaison horizontale.
Compatibilités navigateurs de la fonction skewX()
- Détails des versions de la CSS skewX()
- Fonction
skewX()est compatible avec CSS3 et plus.
Votre avis sur la définition skewX() en CSS
Votez pour la définition CSS skewX()
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.4 / 5 - 12
votes
Cliquez sur une étoile pour voter.