Définition de la CSS rotateZ().
La fonction de Rotation CSS rotateZ() de la propriété de Transformation CSS transform permet de spécifier la rotation à effectuer par rapport à l'axe Z de la perspective sur un élément HTML.
rotateZ() :transform : rotateZ(20deg);
transform : rotateZ(-50deg);rotateZ(angle) accepte comme paramètre d'angle :- angle : nombre suivi d'une unité CSS d'angle (
deg,rad,grad,turn). Peut être négatif. Dans ce cas, le sens de la rotation se fera vers la gauche au lieu de la droite. - Si l'angle est à 0, c'est la position initiale.
Utilisez le convertisseur d'angles Css pour trouver les équivalences d'un angle en degré, radian, grade (gradian) ou turn (tour).
Conditions d'application de la CSS rotateZ().
La fonction de Rotation CSS rotateZ est applicable à la propriété de Transformation CSS transform et avec ses propriétés de Transformation préfixées (-moz-transform, -webkit-transform, -ms-transform).
La valeur de la CSS rotateZ() peut être mise directement dans la fonction de raccourci CSS rotate3d().
Problème d'interprétation de rotateZ() en Css.
La propriété de Transformation CSS transform n'est reconnue par certains navigateurs.
Conditions d'animation de rotateZ() en CSS3.
Mettez transform comme valeur de la propriété de Transformation CSS transition-property.
La CSS rotateZ() est une fonction de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour rotateZ().
Equivalence avec la fonction de Rotation CSS rotate3d()
Utiliser la fonction de Rotation CSS rotateZ() revient utiliser la fonction de Rotation CSS rotate3d() ou rotate() ci-dessous :
transform : rotateZ(angle);
transform : rotate3d(0, 0, 1, angle);
transform : rotate(angle);Changer le centre ou point d'origne de la rotation
 Le point de la rotation par défaut correspond au centre de votre élément (50%,50%) et prend pour axe de coordonnés son coin haut gauche.
Le point de la rotation par défaut correspond au centre de votre élément (50%,50%) et prend pour axe de coordonnés son coin haut gauche.
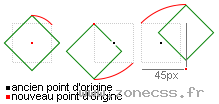
Le point de la rotation de votre élément peut être modifié avec la propriété CSS transform-origin. Dans l'exemple, on effectue une rotation de 45deg, avec dans l'ordre :
transform-orign : center center;
transform-orign : 0 0;
transform-orign : 45px 45px;Compatibilités navigateurs de la fonction rotateZ()
- Détails des versions de la CSS rotateZ()
- Fonction
rotateZ()css n'est pas compatible W3C - Fonction
rotateZ()est compatible avec CSS3 et plus.
Votre avis sur la définition rotateZ() en CSS
Votez pour la définition CSS rotateZ()
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 5 / 5 - 1
vote
Cliquez sur une étoile pour voter.