Définition de la CSS transform-origin.
La propriété de Transformation CSS transform-origin permet de spécifier le point d'origine des transformations 2d ou 3d lors de l'utilisation de la propriété de Transformation CSS transform.
transform-origin :transform-origin : 100% -30%;
transform-origin : 10px 20px;
transform-origin : bottom left 12px;La propriété de Transformation CSS transform-origin peut prendre pour des transformations 2d, la valeur de :
- X Y : nombres positifs ou négatifs dont l'unité est par défaut le pourcentage, cependant les unités de longueur sont autorisées (pt, em, px, ...).
- La première valeur correspond à l'axe X et la seconde à l'axe Y. Cette dernière peut être omise, dans ce cas c'est la valeur par défaut qui est utilisée (center).
- La valeur par défaut 50% 50% (center center).
- mot clé horizontal mot clé vertical, le mot clé horizontal peut prendre la valeur de
left(0%),center(50%) ouright(100%); le mot clé vertical peut prendre la valeur detop(0%),center(50%) oubottom(100%)
transform-origin CSS peut prendre pour des transformations 3d, une troisième valeur :- Z : nombre positif ou négatif suivi ou non d'une unités de longueur(pt,em, px, ...), sauf
%. Valeur par défaut0.
Représente l'origine de la transformation sur l'axe de profondeur Z.
Exemple de code transform-origin CSS
Conditions d'application de la CSS transform-origin.
La propriété de Transformation CSS transform-origin est applicable sur la propriété de Transformation CSS transform.
La propriété de Transformation CSS transform-origin n'a pas d'équivalent en HTML.
Problème d'interprétation de transform-origin en Css.
La propriété de Transformation CSS transform-origin est reconnue par Internet Explorer 10+, Safari 9, Opera 23 et Firefox 16+ pour la version avec 3 paramètres. Pour les versions plus anciennes utiliser les versions préfixées.
Règles de syntaxes CSS pour transform-origin.
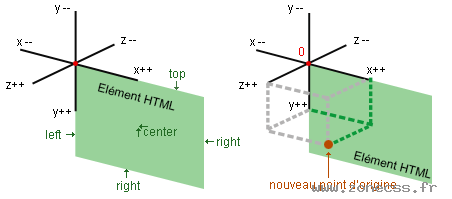
Les axes de la Css transform-origin
 L'origine des axes correspond au coin haut gauche de l'élément.
L'origine des axes correspond au coin haut gauche de l'élément.
transform-origin : 50% 50% 12px;Compatibilités navigateurs de la propriété transform-origin
- Détails des versions de la CSS transform-origin
- Propriété
transform-originest compatible avec CSS3 et plus.
Propriétés CSS préfixées de transform-origin
Vous trouverez ci-dessous les propriétés CSS préfixées équivalentes à la propriété transform-origin CSS :
- -webkit-transform-origin pour les navigateurs de types webkit (safari >= 3.1 et Chrome )
-
-moz-transform-originpour firefox >= 3.5 à < 16 -
-o-transform-originpour le navigateur Opera >= 10.5 à < 12.1 -
-ms-transform-originpour le navigateur internet explorer = 9
transform-origin :-o-transform-origin : 10% 20%;
-moz-transform-origin : 10% 20%;
-ms-transform-origin : 10% 20%;
-webkit-transform-origin : 10% 20%;
transform-origin : 10% 20%;Pour augmenter la compatibilité avec les navigateurs, vous pouvez utiliser leur propre propriété de Transformation CSS pour modifier le point d'origine des transformations 3D :
- -webkit-transform-origin pour les navigateurs de types webkit (safari >= 4 à < 9, Chrome >=12 à 36, Opera >= 15 à < 23 et )
-
-moz-transform-originpour firefox >= 10 à < 16
Donc pour que cela soit un minimum compatible, vous devez utiliser les diverses versions de la css
transform-origin :-moz-transform-origin : 10% 20% 12px;
-webkit-transform-origin : 10% 20% 12px;
transform-origin : 10% 20% 12px;Votre avis sur la définition transform-origin en CSS
Votez pour la définition CSS transform-origin
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.5 / 5 - 22
votes
Cliquez sur une étoile pour voter.