
<style>
.transform-origin-defaut{
height:50px; width:200px;
transform : translate(20px,10px);
}
.transform-origin-1{
height:50px; width:200px;
transform-origin :10px 20px;
transform : translate(20px,10px);
}
.transform-origin-2{
height:50px; width:200px;
transform-origin :10px 20px;
transform : scale(0.5,0.5);
}
.transform-origin-3{
height:150px; width:150px;
transform-origin :10px 20px;
transform : rotate(45deg);
}
.transform-origin-4{
height:50px; width:200px;
transform-origin : 10px 20px;
transform : skew(30deg,30deg);
}
.exemple { border:1px solid red; }
.conteneur {border : 1px solid #b3b3b3; height:70px; width:400px; margin-bottom:5px }
</style>
<div style="margin-left:100px">
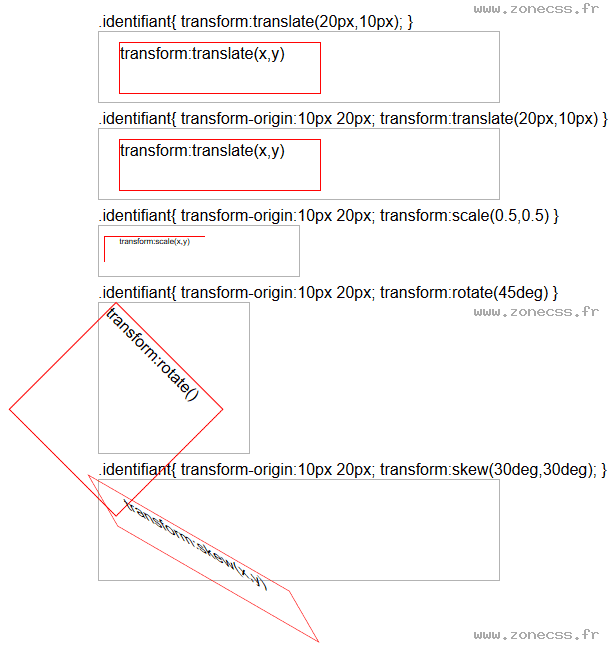
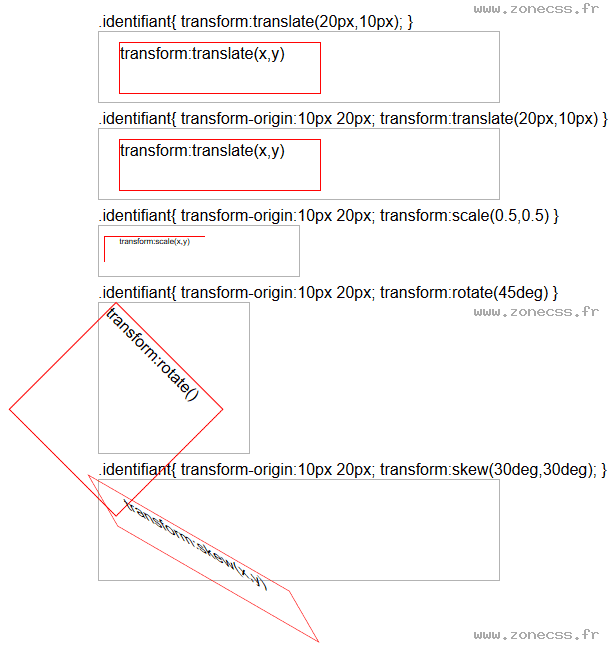
.identifiant{ transform:translate(20px,10px); }
<div class="conteneur">
<div class="transform-origin-defaut exemple ">transform:translate(x,y)</div>
</div>
.identifiant{ transform-origin:10px 20px; transform:translate(20px,10px) }
<div class="conteneur">
<div class="transform-origin-1 exemple">transform:translate(x,y)</div>
</div>
.identifiant{ transform-origin:10px 20px; transform:scale(0.5,0.5) }
<div class="conteneur" style="height:50px; width:200px; text-align:center">
<div class="transform-origin-2 exemple">transform:scale(x,y)</div>
</div>
.identifiant{ transform-origin:10px 20px; transform:rotate(45deg) }
<div class="conteneur" style="height:150px; width:150px; ">
<div class="transform-origin-3 exemple">transform:rotate()</div>
</div>
.identifiant{ transform-origin:10px 20px; transform:skew(30deg,30deg); }
<div class="conteneur" style="height:100px; width:400px; text-align:center">
<div class="transform-origin-4 exemple">transform:skew(x,y)</div>
</div>
</div>