Définition de la CSS rotate3d().
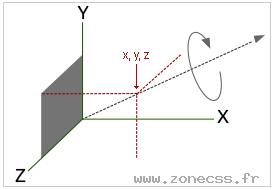
La fonction de Rotation CSS rotate3d() de la propriété de Transition CSS transform permet de spécifier la rotation à effectuer par rapport à un axe définit par le point d'origine et le nouveau point de perspective spécifié en paramètre sur un élément HTML .
rotate3d() :transform : rotate3d(0, 0, 0, 20deg);
transform : rotate3d(1, 0, 0, -50deg);
transform : rotate3d(150, 12, 56, 30deg);rotate3d(x, y, z, angle) CSS peut prendre accepte comme paramètre:- x : nombre entier positif ou négatif qui spécifie la nouvelle coordonnée sur l'axe de perspective X.
- y : nombre positif ou négatif qui spécifie la nouvelle coordonnée sur l'axe de perspective Y.
- z : nombre positif ou négatif qui spécifie la nouvelle coordonnée sur l'axe de perspective Z.
- si x, y, z ont comme valeur 0 alors, aucune rotation ne sera effectuée.
- angle : nombre suivi d'une unité CSS d'angle (
deg,rad,grad,turn). Peut être négatif. Dans ce cas, le sens de la rotation se fera vers la gauche au lieu de la droite. - Si l'angle est à 0, c'est la position initiale.
Utilisez le convertisseur d'angles Css pour trouver les équivalences d'un angle en degré, radian, grade (gradian) ou turn (tour).
Exemple de code rotate3d() CSS
Conditions d'application de la CSS rotate3d().
La fonction de Rotation CSS rotate3d est applicable à la propriété de Transformation CSS transform et avec ses propriétés de Transformation préfixées (-moz-transform, -webkit-transform, -ms-transform).
Problème d'interprétation de rotate3d() en Css.
La propriété de Transformation CSS transform n'est reconnue par certains navigateurs.
Conditions d'animation de rotate3d() en CSS3.
Mettez transform comme valeur de la propriété de Transformationtransition-property.
La CSS rotate3d() est une fonction de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour rotate3d().
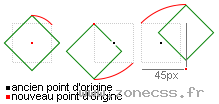
Changer le centre ou point d'origne de la rotation
 Le point de la rotation par défaut correspond au centre de votre élément (50%,50%) et prend pour axe de coordonnés son coin haut gauche.
Le point de la rotation par défaut correspond au centre de votre élément (50%,50%) et prend pour axe de coordonnés son coin haut gauche.
Le point de la rotation de votre élément peut être modifié avec la propriété CSS transform-origin. Dans l'exemple, on effectue une rotation de 45deg, avec dans l'ordre :
transform-orign : center center;
transform-orign : 0 0;
transform-orign : 45px 45px;Compatibilités navigateurs de la fonction rotate3d()
- Détails des versions de la CSS rotate3d()
- Fonction
rotate3d()css n'est pas compatible W3C - Fonction
rotate3d()est compatible avec CSS3 et plus.
Votre avis sur la définition rotate3d() en CSS
Votez pour la définition CSS rotate3d()
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 3.8 / 5 - 4
votes
Cliquez sur une étoile pour voter.