Définition de la CSS perspective-origin.
La propriété de Transformation CSS 3D perspective-origin permet de spécifier la position du point de fuite (l'oeil de l'internaute) sur l'axe X et Y dans le contexte 3D.
perspective-origin :perspective-origin : left bottom;
perspective-origin : 50% 20%;
perspective-origin : 12px 6px;La propriété de Transformation CSS 3D perspective-origin peut prendre comme valeur d'origine de perspective :
- nombre nombre : un ou deux nombres positifs ou négatifs dont l'unité est par défaut le pourcentage, cependant les unités de longueur sont autorisées (pt, em, px, ...).
La première valeur correspond à l'axe X et la seconde à l'axe Y. Cette dernière peut être omise et dans ce cas, c'est la valeur par défaut qui est utilisée soit50%.
La valeur par défaut 50% 50% (center center). - mot clé horizontal mot clé vertical : le "mot clé horizontal" peut prendre la valeur de
left(0%),center(50%) ouright(100%). Le "mot clé vertical" peut prendre la valeur detop(0%) ,center(50%) oubottom(100%) et peut être omis et dans ce cas, c'est la valeur par défaut qui est utilisée soit50%.
Exemple de code perspective-origin CSS
Conditions d'application de la CSS perspective-origin.
La propriété de Transformation CSS 3D perspective-origin est applicable pour les transformations 3D, sur l'élément parent qui servira de contexte 3D. Utilisé avec la propriété de Transformation CSS 3D perspective.
La propriété de Transformation CSS 3D perspective-origin n'a pas d'équivalent en HTML.
Problème d'interprétation de perspective-origin en Css.
La propriété de Transformation CSS 3D perspective-origin n'est reconnue que par Edge et Firefox 16+ à ce jour (08-2017).
Conditions d'animation de perspective-origin en CSS3.
Mettez perspective-origin comme valeur de la propriété de Transformation CSS transition-property.
La CSS perspective-origin est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour perspective-origin.
Valeurs de la Css perspective-origin
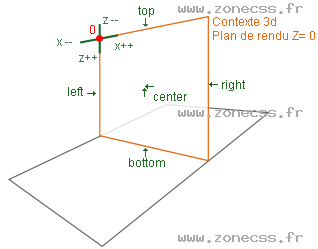
 Le point d'origine des axes X et Y, correspond au coin haut gauche de l'élément ayant la propriété de Transformation CSS 3D
Le point d'origine des axes X et Y, correspond au coin haut gauche de l'élément ayant la propriété de Transformation CSS 3D perspective-origin, c'est ce que j'appelle le contexte 3D.
Pour le calcul d'une valeur de perspective-origin en %, on se base sur la valeur calculée de la propriété CSS width du contexte 3D.
Compatibilités navigateurs de la propriété perspective-origin
- Détails des versions de la CSS perspective-origin
- Propriété
perspective-originest compatible avec CSS3 et plus.
Propriétés CSS préfixées de perspective-origin
Vous trouverez ci-dessous les propriétés CSS préfixées équivalentes à la propriété perspective-origin CSS :
-
-webkit-perspective-originpour les navigateurs de types webkit. -
-moz-perspective-originpour les anciens Firefox.
Donc pour que cela soit un minimum compatible, vous devez utiliser les diverses versions de la Css
perspective-origin :-moz-perspective-origin : left bottom;
-webkit-perspective-origin : left bottom;
perspective-origin : left bottom;Votre avis sur la définition perspective-origin en CSS
Votez pour la définition CSS perspective-origin
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 5 / 5 - 1
vote
Cliquez sur une étoile pour voter.