Exemple de code de la propriété CSS perspective-origin.
<style>
.perspective-origin-0 {
-moz-perspective-origin : 0 0;
-webkit-perspective-origin :0 0;
perspective-origin : 0 0;
}
.perspective-origin-50 {
-moz-perspective-origin : 50% 50%;
-webkit-perspective-origin : 50% 50%;
perspective-origin : 50% 50%;
}
.perspective-origin-rb {
-moz-perspective-origin : right bottom;
-webkit-perspective-origin : right bottom;
perspective-origin : right bottom;
}
.perspective-origin-0,
.perspective-origin-50,
.perspective-origin-rb{
-moz-perspective : 350px;
-webkit-perspective : 350px;
perspective : 350px;
}
/* Animation */
.conteneur1:hover .parent-element,
.conteneur2:hover .parent-element {
-moz-perspective-origin : -50% 50%;
-webkit-perspective-origin : -50% 50%;
perspective-origin : -50% 50%;
}
/* Charte des fils */
.fils {
display : inline-block;
width : 100px; height : 100px;
line-height : 100px;
text-align : center; vertical-align : middle;
border : 1px solid #008a11;
}
.fils-1 {
background-color : rgba(55, 179, 1, 0.5);
}
.fils-2 {
background-color : rgba(30, 96, 1, 0.5);
}
.fils-3 {
background-color : rgba(255, 216, 0, 0.5);
}
.transformx .fils {
-o-transform : rotateX(30deg);
-ms-transform : rotateX(30deg);
-moz-transform : rotateX(30deg);
-webkit-transform : rotateX(30deg);
transform : rotateX(30deg);
}
.transformy .fils{
-o-transform : rotateY(30deg);
-ms-transform : rotateY(30deg);
-moz-transform : rotateY(30deg);
-webkit-transform : rotateY(30deg);
transform : rotateY(30deg);
}
/* Charte parents */
.conteneur {
padding : 15px;
margin-bottom : 5px;
border : 1px solid #ccc;
}
.parent-element {
height : 120px;
margin-left :100px;
-moz-transform-style : preserve-3d;
-webkit-transform-style : preserve-3d;
transform-style : preserve-3d;
transition : perspective-origin 2s linear;
}
</style>
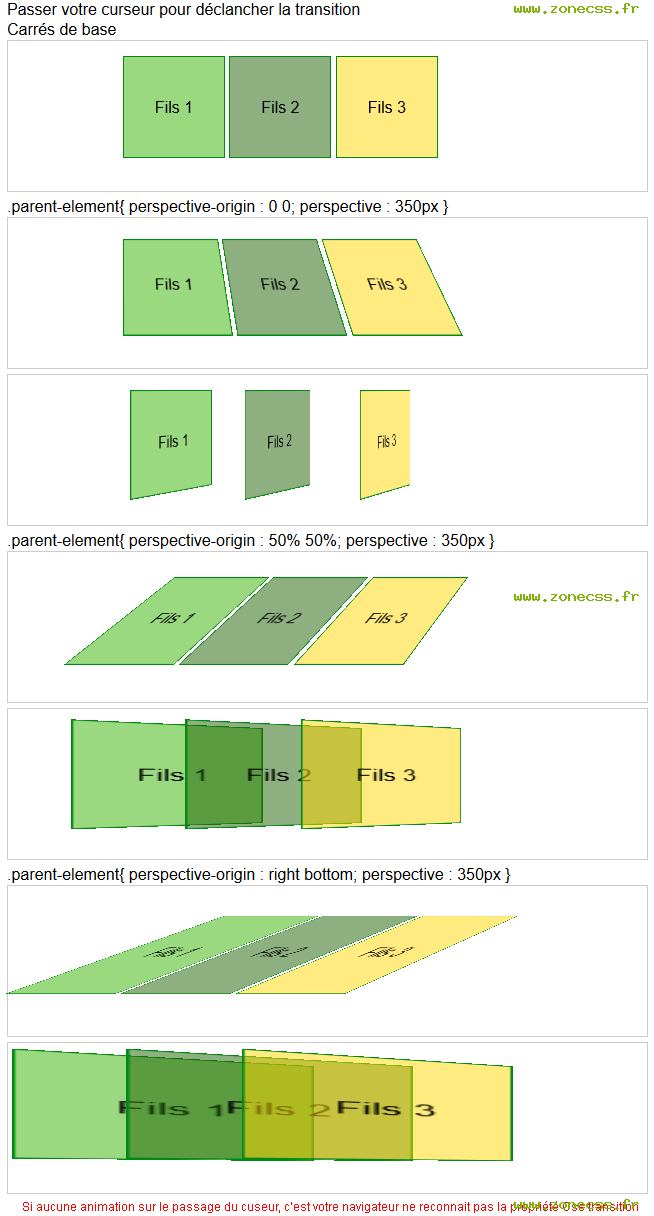
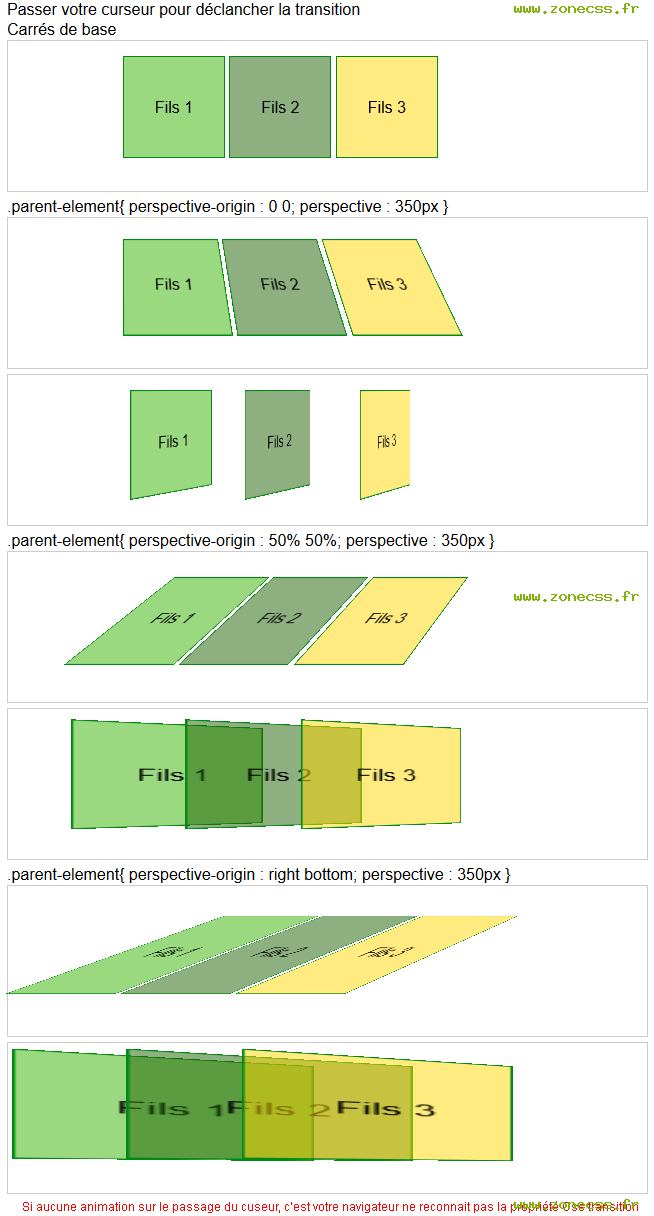
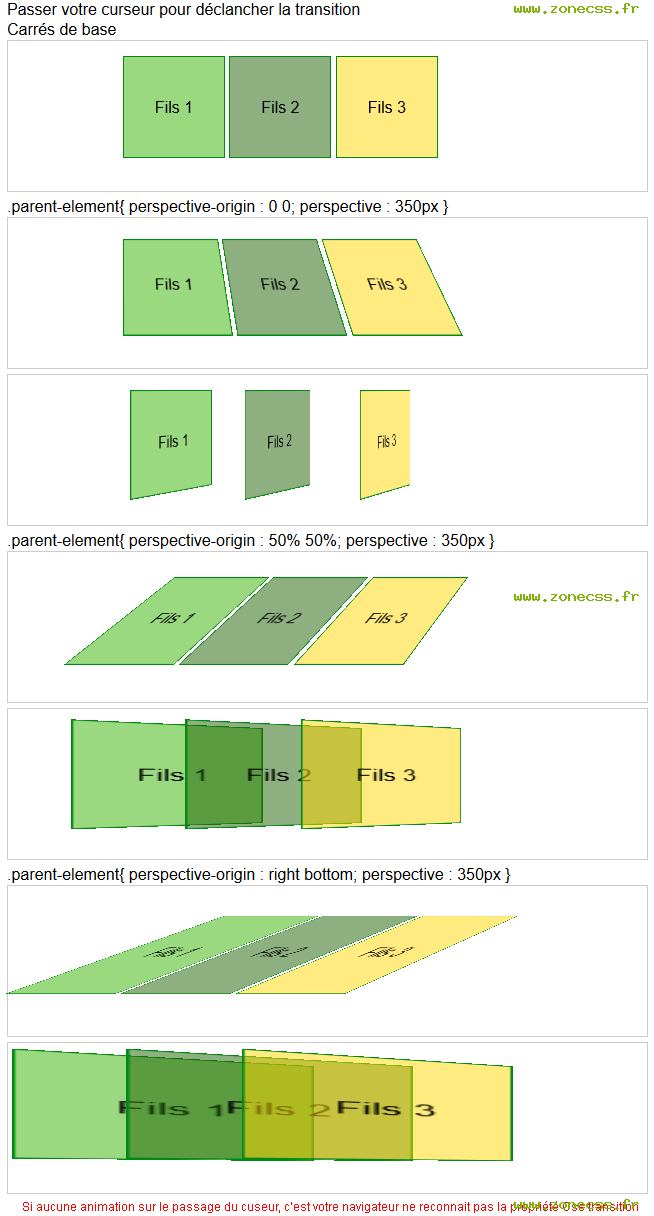
Passer votre curseur pour déclancher la transition
<br> Carrés de base
<div class="conteneur conteneur0">
<div class="parent-element">
<span class="fils fils-1">Fils 1</span> <span class="fils fils-2">Fils 2</span> <span class="fils fils-3">Fils 3</span>
</div>
</div>
.parent-element{ perspective-origin : 0 0; perspective : 350px }
<div class="conteneur conteneur1">
<div class="parent-element perspective-origin-0 transformx">
<span class="fils fils-1">Fils 1</span> <span class="fils fils-2">Fils 2</span> <span class="fils fils-3">Fils 3</span>
</div>
</div>
<div class="conteneur conteneur2">
<div class="parent-element perspective-origin-0 transformy">
<span class="fils fils-1">Fils 1</span> <span class="fils fils-2">Fils 2</span> <span class="fils fils-3">Fils 3</span>
</div>
</div>
.parent-element{ perspective-origin : 50% 50%; perspective : 350px }
<div class="conteneur conteneur1">
<div class="parent-element perspective-origin-50 transformx">
<span class="fils fils-1">Fils 1</span> <span class="fils fils-2">Fils 2</span> <span class="fils fils-3">Fils 3</span>
</div>
</div>
<div class="conteneur conteneur2">
<div class="parent-element perspective-origin-50 transformy">
<span class="fils fils-1">Fils 1</span> <span class="fils fils-2">Fils 2</span> <span class="fils fils-3">Fils 3</span>
</div>
</div>
.parent-element{ perspective-origin : right bottom; perspective : 350px }
<div class="conteneur conteneur1">
<div class="parent-element perspective-origin-rb transformx">
<span class="fils fils-1">Fils 1</span> <span class="fils fils-2">Fils 2</span> <span class="fils fils-3">Fils 3</span>
</div>
</div>
<div class="conteneur conteneur2">
<div class="parent-element perspective-origin-rb transformy">
<span class="fils fils-1">Fils 1</span> <span class="fils fils-2">Fils 2</span> <span class="fils fils-3">Fils 3</span>
</div>
</div>Interprétation du code de la propriété perspective-origin CSS par votre navigateur.
Passer votre curseur pour déclancher la transition
Carrés de base
.parent-element{ perspective-origin : 0 0; perspective : 350px }
.parent-element{ perspective-origin : 50% 50%; perspective : 350px }
.parent-element{ perspective-origin : right bottom; perspective : 350px }
Interprétation normale du code de la propriété CSS perspective-origin (copie d'écran).