Définition de la CSS transform-style.
La propriété de Transformation CSS transform-style permet de spécifier si les enfants de cet élément sont positionnés dans un espace 3D ou s'ils sont aplatis sur l'élément en utilisant projection orthogonale dans le plan 2D.
transform-style :transform-style : auto;
transform-style : flat;
transform-style : preserve-3d;La propriété de Transformation CSS transform-style CSS peut prendre pour des transformations 3d, la valeur de :
-
auto: les éléments avec cette valeur sont ignorés aux fins du calcul du contexte de rendu 3D. -
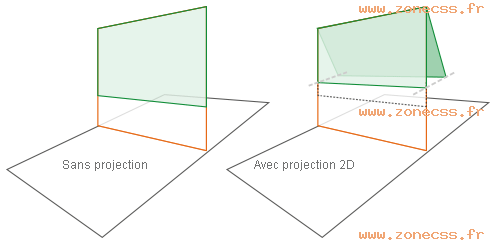
flat: les enfants sont aplatis en utilisant projection orthogonale dans le plan 2D de l'élément parent. Valeur par défaut. -
preserve-3d: les enfants ne sont pas aplatis et maintiennent leur position dans l'espace 3-D dont l'axe d'origine est leur parent.
Exemple de code transform-style CSS
Conditions d'application de la CSS transform-style.
La propriété de Transformation CSS transform-style est applicable pour les transformations 3D.
La propriété de Transformation CSS transform-style n'a pas d'équivalent en HTML.
Problème d'interprétation de transform-style en Css.
La propriété de Transformation CSS transform-style pause des problèmes pour la valeur auto qui n'est pas reconnue à ce jour (08-2017).
La propriété de Transformation CSS transform-style n'est reconnue que par Edge et Firefox 16+.
Règles de syntaxes CSS pour transform-style.
Projection orthogonale dans le plan 2D

Intéractions sur les éléments positionnés fils
Attention, l'application de la propriété CSS transform-style autre que flat sur un élément, entraine la création d'un nouveau point d'origine pour les fils, est créé aussi un contexte d'empilement.
Compatibilités navigateurs de la propriété transform-style
- Détails des versions de la CSS transform-style
- Propriété
transform-styleest compatible avec CSS3 et plus.
Propriétés CSS préfixées de transform-style
Vous trouverez ci-dessous les propriétés CSS préfixées équivalentes à la propriété transform-style CSS :
-
-webkit-transform-stylepour les navigateurs de types webkit. -
-moz-transform-stylepour les anciens Firefox.
Donc pour que cela soit un minimum compatible, vous devez utiliser les diverses versions de la css
transform-style :-moz-transform-style : preserve-3d;
-webkit-transform-style : preserve-3d;
transform-style : preserve-3d;Votre avis sur la définition transform-style en CSS
Votez pour la définition CSS transform-style
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 5 / 5 - 1
vote
Cliquez sur une étoile pour voter.