Définition de la CSS rotate().
La fonction de Rotation CSS rotate() de la propriété de Transformation CSS transform permet de spécifier la rotation à effectuer sur un élément HTML.
rotate() :transform : rotate(20deg);
transform : rotate(-50deg);rotate(angle) CSS accepte comme paramètre d'angle :- angle : nombre suivi d'une unité CSS d'angle (
deg,rad,grad,turn). Peut être négatif. Dans ce cas, le sens de la rotation se fera vers la gauche au lieu de la droite. - Si l'angle est à 0, c'est la position initiale.
Tester en direct une rotation avec la fonction rotate() CSS.
Utilisez le convertisseur d'angles Css pour trouver les équivalences d'un angle en degré, radian, grade (gradian) ou turn (tour).
Conditions d'application de la CSS rotate().
La fonction de Rotation CSS rotate est applicable à la propriété de Transformation CSS transform et avec ses propriétés de Transformation préfixées (-moz-transform, -webkit-transform, -ms-transform).
La valeur de la CSS rotate() peut être mise directement dans la fonction de raccourci CSS rotate3d().
Problème d'interprétation de rotate() en Css.
La propriété de Transformation CSS transform n'est reconnue par certains navigateurs.
Conditions d'animation de rotate() en CSS3.
Mettez transform comme valeur de la propriétés de Transformation CSS transition-property.
La CSS rotate() est une fonction de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour rotate().
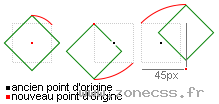
Changer le centre ou point d'origne de la rotation
 Le point de la rotation par défaut correspond au centre de votre élément (50%,50%) et prend pour axe de coordonnés son coin haut gauche.
Le point de la rotation par défaut correspond au centre de votre élément (50%,50%) et prend pour axe de coordonnés son coin haut gauche.
Le point de la rotation de votre élément peut être modifié avec la propriété de Transformation CSS transform-origin. Dans l'exemple, on effectue une rotation de 45deg, avec dans l'ordre :
transform-orign : center center;
transform-orign : 0 0;
transform-orign : 45px 45px;Equivalence avec la fonction matrix()
Utiliser la fonction de Rotation CSS rotate() revient utiliser la fonction de Matrice CSS matrix() ci-dessous :
transform : matrix(cos(angle), sin(angle), -sin(angle), cos(angle), 0, 0);
//cos(angle), sin(angle), -sin(angle), cos(angle) sont des valeurs que vous devez calculerValeurs à remplacer :
- cos(angle) : cosinus de votre angle en degré.
- sin(angle) : sinus de votre angle en degré.
Compatibilités navigateurs de la fonction rotate()
- Détails des versions de la CSS rotate()
- Fonction
rotate()est compatible avec CSS3 et plus.
Votre avis sur la définition rotate() en CSS
Votez pour la définition CSS rotate()
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.3 / 5 - 24
votes
Cliquez sur une étoile pour voter.