Définition de la CSS rotateY().
La fonction de Rotation CSS rotateY() de la propriété de Transformation CSS transform permet de spécifier la rotation à effectuer par rapport à l'axe Y de la perspective sur un élément HTML .
rotateY() :transform : rotateY(20deg);
transform : rotateY(-50deg);rotateY(angle) accepte comme paramètre d'angle :- angle : nombre suivi d'une unité CSS d'angle (
deg,rad,grad,turn). Peut être négatif. Dans ce cas, le sens de la rotation se fera vers la gauche au lieu de la droite. - Si l'angle est à 0, c'est la position initiale.
Utilisez le convertisseur d'angles Css pour trouver les équivalences d'un angle en degré, radian, grade (gradian) ou turn (tour).
Conditions d'application de la CSS rotateY().
La fonction de Rotation CSS rotateY est applicable à la propriété de Transformation CSS transform et avec ses propriétés de Transformation préfixées (-moz-transform, -webkit-transform, -ms-transform).
La valeur de la CSS rotateY() peut être mise directement dans la fonction de raccourci CSS rotate3d() ou rotate().
Problème d'interprétation de rotateY() en Css.
La propriété de Transformation CSS transform n'est reconnue par certains navigateurs.
Conditions d'animation de rotateY() en CSS3.
Mettez transform comme valeur de la propriété de Transformation CSS transition-property.
La CSS rotateY() est une fonction de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour rotateY().
Equivalence avec la fonction de Rotation CSS rotate3d()
Utiliser la fonction de Rotation CSS rotateY() revient utiliser la fonction de Rotation CSS rotate3d() ci-dessous :
transform : rotateY(angle);
transform : rotate3d(0, 1, 0, angle);Changer le centre ou point d'origne de la rotation
 Le point de la rotation par défaut correspond au centre de votre élément (50%,50%) et prend pour axe de coordonnés son coin haut gauche.
Le point de la rotation par défaut correspond au centre de votre élément (50%,50%) et prend pour axe de coordonnés son coin haut gauche.
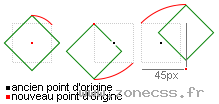
Le point de la rotation de votre élément peut être modifié avec la propriété CSS transform-origin. Dans l'exemple, on effectue une rotation de 45deg, avec dans l'ordre :
transform-orign : center center;
transform-orign : 0 0;
transform-orign : 45px 45px;Compatibilités navigateurs de la fonction rotateY()
- Détails des versions de la CSS rotateY()
- Fonction
rotateY()css n'est pas compatible W3C - Fonction
rotateY()est compatible avec CSS3 et plus.
Votre avis sur la définition rotateY() en CSS
Votez pour la définition CSS rotateY()
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 5 / 5 - 1
vote
Cliquez sur une étoile pour voter.