Définition de la CSS scale().
La fonction d'Echelle CSS scale() de la propriété de Transformation CSS transform permet d'agrandir l'échelle ou de réduire d'échelle d'un élément HTML.
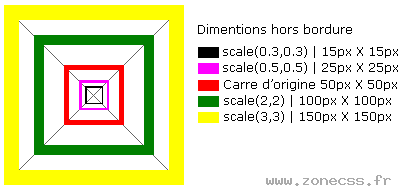
scale() :transform : scale(2, 2); /* Agrandissement */
transform : scale(2); /* Agrandissement */
transform : scale(1, 1); /* Pas de changement d'échelle */
transform : scale(0.5, 0.5); /* Réduction */
transform : scale(0.5); /* Réduction */
scale(X,Y) accepte comme arguments d'échelle :- X,Y : X est un nombre représentant le coefficient de dilatation de la longueur (
width) et Y est un nombre représentant le coefficient de dilatation de la hauteur (height). - X : nombre seul représentant le coefficient de dilatation de pour la longueur (
width) et la hauteur (height). - Si la valeur de X ou Y est égale à 1 c'est la taille d'origine.
- Si la valeur de X ou Y est inférieure à 1, alors il y a une réduction d'échelle.
- Si la valeur de X ou Y est supérieure à 1, alors il y a un agrandissement d'échelle.
Testez en direct le changement d'échelle avec la fonction scale() CSS.
Conditions d'application de la CSS scale().
La fonction d'Echelle CSS scale() est applicable avec la propriété de Transformation CSS transform et avec ses propriétés de Transformation CSS préfixées (-moz-transform, -webkit-transform, -ms-transform).
La valeur de la CSS scale() peut être mise directement dans la fonction de raccourci CSS scale3d().
Problème d'interprétation de scale() en Css.
La propriété de Transformation CSS transform n'est reconnue par certains navigateurs.
Conditions d'animation de scale() en CSS3.
Mettez transform comme valeur de la propriété de Transformation CSS transition-property.
La CSS scale() est une fonction de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour scale().
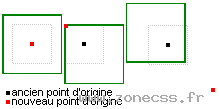
Changer point d'origne du changement d'échelle
 Le point d'origine par défaut de l'agrandissement ou de la réduction correspond au centre de votre élément et prend pour axe de coordonnés son coin haut gauche.
Le point d'origine par défaut de l'agrandissement ou de la réduction correspond au centre de votre élément et prend pour axe de coordonnés son coin haut gauche.
Le point d'origine de l'agrandissement ou de la réduction peut être modifier avec la CSS transform-origin. Dans l'exemple ci-dessus, on effectue un changement d'échelle de 1.5 avec dans l'ordre :
transform-orign : center center;
transform-orign : 0 0;
transform-orign : 45px 45px;
Equivalence avec la fonction de Transformation CSS matrix()
Utiliser la fonction d'Echelle CSS scale() revient utiliser la fonction de Matrice CSS matrix() ci-dessous :
transform : matrix(echelleX, 0, 0, echelleY, 0, 0);Valeurs à remplacer :
- echelleX : valeur du coefficient de grandissement ou de réduction horizontal.
- echelleY : valeur du coefficient de grandissement ou de réduction vertical.
Compatibilités navigateurs de la fonction scale()
- Détails des versions de la CSS scale()
- Fonction
scale()est compatible avec CSS3 et plus.
Votre avis sur la définition scale() en CSS
Votez pour la définition CSS scale()
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.4 / 5 - 24
votes
Cliquez sur une étoile pour voter.