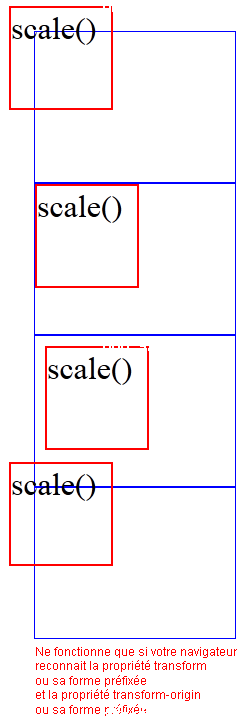
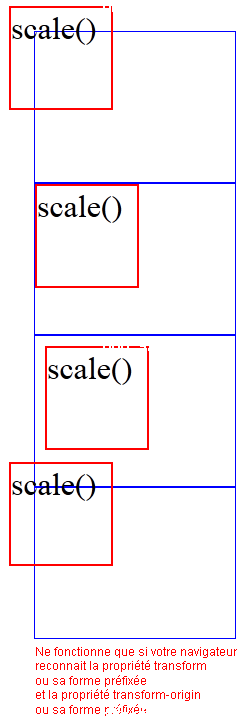
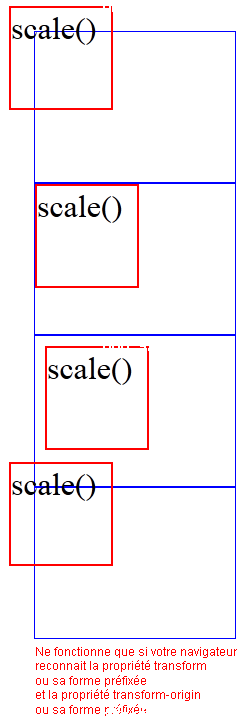
Exemple de code de la fonction CSS scale().
<style type="text/css">
.scale_a{
-webkit-transform : scale(2,2);
-moz-transform : scale(2,2);
-ms-transform : scale(2,2);
-o-transform : scale(2,2);
transform : scale(2,2);
}
.scale_b{
-webkit-transform-origin : 0 0;
-moz-transform-origin : 0 0;
-ms-transform-origin : 0 0;
-o-transform-origin : 0 0;
transform-origin : 0 0;
-webkit-transform : scale(2,2);
-moz-transform : scale(2,2);
-ms-transform : scale(2,2);
-o-transform : scale(2,2);
transform : scale(2,2);
}
.scale_c{
-webkit-transform-origin : -10px -10px;
-moz-transform-origin : -10px -10px;
-ms-transform-origin : -10px -10px;
-o-transform-origin : -10px -10px;
transform-origin : -10px -10px;
-webkit-transform : scale(2,2);
-moz-transform : scale(2,2);
-ms-transform : scale(2,2);
-o-transform : scale(2,2);
transform : scale(2,2);
}
.scale_d{
-webkit-transform : scale(2);
-moz-transform : scale(2);
-ms-transform : scale(2);
-o-transform : scale(2);
transform : scale(2);
}
</style>
<div style="height:150px; width:200px; border:1px solid blue; margin-left:50px; ">
<div class="scale_a" style="height:50px; width:50px; border:1px solid red; ">scale()</div>
</div>
<div style="height:150px; width:200px; border:1px solid blue; margin-left:50px; ">
<div class="scale_b" style="height:50px; width:50px; border:1px solid red; ">scale()</div>
</div>
<div style="height:150px; width:200px; border:1px solid blue; margin-left:50px; ">
<div class="scale_c" style="height:50px; width:50px; border:1px solid red; ">scale()</div>
</div>
<div style="height:150px; width:200px; border:1px solid blue; margin-left:50px; ">
<div class="scale_d" style="height:50px; width:50px; border:1px solid red; ">scale()</div>
</div>Interprétation du code de la fonction scale() CSS par votre navigateur.
Interprétation normale du code de la fonction CSS scale() (copie d'écran).