Définition de la CSS skew().
La fonction d'Inclinaison CSS skew() de la propriété de Transformation CSS transform permet d'incliner horizontalement et/ou d'incliner verticalement un élément HTML.
skew() :transform : skew(20deg, 2deg);
transform : skew(20deg);skew(X,Y) CSS accepte comme arguments d'inclinaison :- X,Y : X est un nombre représentant la distorsion horizontale suivi d'une unité d'angle CSS (
deg,rad,grad,turn) et Y est un nombre représentant la distorsion verticale suivi d'une unité CSS d'angle. - X : un nombre seul suivi d'une unité d'angle CSS. Revient à faire X,0.
- Si la valeur de X ou Y est égale à 0 suivie d'une unité d'angle, c'est la forme d'origine.
- X et Y est une valeur comprise (si nous parlons en unité degré) entre
-360deget360deg.
Testez en direct une inclinaison avec la fonction skew() CSS.
Utilisez le convertisseur d'angles pour trouver les équivalences d'un angle en degré, radian, grade (gradian) ou turn (tour).
Conditions d'application de la CSS skew().
La fonction d'Inclinaison CSS skew() est applicable avec la propriété de Transformation CSS transform et avec ses propriétés de Transformation CSS préfixées (-moz-transform,-webkit-transform, -ms-transform).
Problème d'interprétation de skew() en Css.
La propriété de Transformation CSS transform n'est reconnue par certains navigateurs.
Conditions d'animation de skew() en CSS3.
Mettez transform comme valeur de la propriété de Transformation CSS transition-property.
La CSS skew() est une fonction de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour skew().
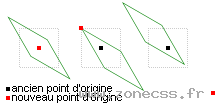
Changer le point d'origne de l'inclinaison
 Le point d'origine par défaut de l'inclinaison correspond au centre de votre élément (50%,50%) et prend pour axe de coordonnés son coin haut gauche.
Le point d'origine par défaut de l'inclinaison correspond au centre de votre élément (50%,50%) et prend pour axe de coordonnés son coin haut gauche.
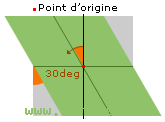
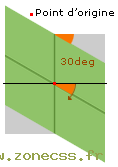
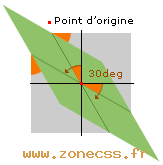
Le point d'origine par défaut de l'inclinaison peut être modifié avec la propriété CSS transform-origin. Dans l'exemple, on effectue une inclinaison de 30deg avec dans l'ordre :
transform-orign : center center;
transform-orign : 0 0;
transform-orign : 45px 45px;Equivalence avec la fonction de Transformation CSS matrix()
Utiliser la fonction d'Inclinaison CSS skew() revient utiliser la fonction de Matrice CSS matrix() ci-dessous :
transform : matrix(1, tan(angleY), tan(angleX), 1, 0, 0);
//tan(angleY), tan(angleX) sont des valeurs que vous devez calculerValeurs à remplacer :
- tan(angleX) : tangente de l'angle d'inclinaison horizontale.
- tan(angleY) : tangente de l'angle d'inclinaison verticale.
Compatibilités navigateurs de la fonction skew()
- Détails des versions de la CSS skew()
- Fonction
skew()est compatible avec CSS3 et plus.
Exemples et astuces CSS pour utiliser skew()
Mieux comprende les fonctions d'inclinaison
Pour incliner horizontalement :  L'inclinaison horizontale d'un élément HTML peut se faire avec la fonction d'Inclinaison CSS
L'inclinaison horizontale d'un élément HTML peut se faire avec la fonction d'Inclinaison CSS skew(), avec la fonction d'Inclinaison CSS skewX() ou avec la fonction de Matrice CSS matrix().transform : skew(30deg, 0deg);
// ou
transform : skewX(30deg);
// ou
transform : matrix(1, 0, 0.577, 1, 0, 0);
Pour incliner verticalement :  L'inclinaison verticale d'un élément HTML peut se faire avec la fonction d'Inclinaison CSS
L'inclinaison verticale d'un élément HTML peut se faire avec la fonction d'Inclinaison CSS skew(), avec la fonction d'Inclinaison CSSskewY() ou avec la fonction de Matrice CSS matrix().transform : skew(0deg, 30deg);
// ou
transform : skewY(30deg);
// ou
transform : matrix(1, 0.577, 0, 1, 0, 0);
Pour incliner verticalement et verticalement :  L'inclinaison horizontale d'un élément HTML peut se faire avec la fonction d'Inclinaison CSS
L'inclinaison horizontale d'un élément HTML peut se faire avec la fonction d'Inclinaison CSS skew(), avec la fonction d'Inclinaison CSS skewX() et skewY() ou avec la fonction de Matrice CSS matrix().transform : skew(30deg, 30deg);
// ou
transform : skewY(30deg);
transform : skewX(30deg);
// ou
transform : matrix(1, 0.577, 0.577, 1, 0, 0);
Votre avis sur la définition skew() en CSS
Votez pour la définition CSS skew()
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.5 / 5 - 17
votes
Cliquez sur une étoile pour voter.