Définition de la CSS translate().
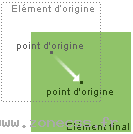
La fonction de Translation CSS translate() de la propriété de Transformation CSS transform permet de déplacer horizontalement et/ou déplacer verticalement un élément HTML par rapport à sa position d'origine.
translate() :transform : translate(20px, 2em);
transform : translate(20px);translate(X, Y) accepte comme arguments de déplacement :- X,Y : X est un nombre représentant la translation horizontale suivi d'une unité CSS de longueur ou de % (pourcentage). et Y est un nombre représentant la translation verticale suivi d'une unité de longueur CSS ou de %.
- X : nombre seul représentant représentant la translation horizontale suivi d'une unité de longueur ou de %.
- Si la valeur de X ou Y est égale à 0, c'est la position d'origine.
Tester en direct une translation avec la fonction translate() CSS.
Exemple de code translate() CSS
Conditions d'application de la CSS translate().
La fonction de Translation CSS translate est applicable avec la propriété de Transformation CSS transform et avec ses propriétés de Transformation CSS préfixées (-moz-transform, -webkit-transform, -ms-transform).
La valeur de la CSS translate() peut être mise directement dans la fonction de raccourci CSS translate3d().
Problème d'interprétation de translate() en Css.
La fonction de Translation CSS translate de la propriété de Transformation CSS transform ne semble pas accepter un seul argument.
La propriété de Transformation CSS transform n'est reconnue par certains navigateurs.
Conditions d'animation de translate() en CSS3.
Mettez transform comme valeur de la propriété de Transformation CSS transition-property.
La CSS translate() est une fonction de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour translate().
Calcul des valeurs Css de translate() en %
Pour X, la valeur est calculée en fonction de la valeur calculée de sa propriété CSS width.
Pour Y, la valeur est calculée en fonction de la valeur calculée de sa propriété CSS height.
Point d'origine par défaut
 Le point d'origine par défaut de la translation correspond au centre de votre élément (50%,50%) et prend pour axe de coordonnés le premier parent de type
Le point d'origine par défaut de la translation correspond au centre de votre élément (50%,50%) et prend pour axe de coordonnés le premier parent de type inline-block ou block.
Le point d'origine par défaut de la translation peut être modifié avec la propriété CSS transform-origin. Cependant, le changement du point d'origine n'a pas d'effet sur les translations.
Equivalence fonction de Transition Css matrix() pour les déplacement en px
Pour décaler verticalement et horizontalement un élément, vous pouvez aussi utiliser la fonction de Matrice CSS matrix() à la place de la fonction de Translation CSS translate().
transform : matrix(1, 0, 0, 1, deplacementX, deplacementY);
//deplacementX, deplacementY est implicitement exprimés en pxValeurs à remplacer :
- deplacementX, nombre sans unité représentant le décalage horizontal.
- deplacementY, nombre sans unité représentant le décalage vertical.
translate(), on ne peut pas spécifier l'unité de longueur dans la fonction de Matrice CSS matrix() CSS.Compatibilités navigateurs de la fonction translate()
- Détails des versions de la CSS translate()
- Fonction
translate()est compatible avec CSS3 et plus.
Votre avis sur la définition translate() en CSS
Votez pour la définition CSS translate()
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.1 / 5 - 16
votes
Cliquez sur une étoile pour voter.