Définition de la CSS skewY().
La fonction d'Inclinaison CSS skewY() de la propriété de Transformation CSS transform permet d'incliner verticalement un élément HTML.
skewY() :transform : skewY(20deg);
// identique à
transform : skew(0deg, 20deg);
transform : skewY(0.349066rad);
transform : skewY(22.222222grad);
transform : skewY(0.055556turn);skewY(Y) accepte comme argument d'inclinaison:- Y, nombre représentant la distorsion verticale suivi d'une unité d'angle CSS (
deg,rad,grad,turn). - Si la valeur de Y est égale à 0 suivie d'une unité d'angle, c'est la forme d'origine.
- Y est une valeur comprise (si nous parlons en unité degré) entre -360deg et 360deg.
Tester en direct une inclinaison verticale avec la fonction skewY() CSS.
Utilisez le convertisseur d'angles pour trouver les équivalences d'un angle en degré, radian, grade (gradian) ou turn (tour).
Conditions d'application de la CSS skewY().
La fonction d'Inclinaison CSS skewY() est applicable avec la propriété de Transformation CSS transform et avec ses propriétés de Transformation préfixées (-moz-transform, -webkit-transform, -ms-transform).
La valeur de la CSS skewY() peut être mise directement dans la fonction de raccourci CSS skew().
Problème d'interprétation de skewY() en Css.
La propriété de Transformation CSS transform n'est reconnue par certains navigateurs.
Conditions d'animation de skewY() en CSS3.
Mettez transform comme valeur de la propriété de Transformation CSS transition-property.
La CSS skewY() est une fonction de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour skewY().
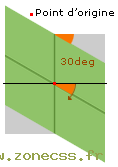
Point d'origine par défaut
Le point d'origine par défaut de l'inclinaison correspond au centre de votre élément (50%,50%). Il peut être modifier avec la CSS transform-origin.
Equivalence avec les fonctions de Transformation CSS skew() et matrix()
 L'inclinaison verticale d'un élément HTML peut se faire aussi avec la fonction d'Inclinaison CSS
L'inclinaison verticale d'un élément HTML peut se faire aussi avec la fonction d'Inclinaison CSS skew().
transform : skew(0deg, 30deg);
// ou
transform : skewY(30deg);Utiliser la fonction d'Inclinaison CSS skewY() revient utiliser la fonction de Matrice CSS matrix() ci-dessous :
transform : matrix(1, tan(angleY), 0, 1, 0, 0);
//tan(angleY) est une valeur que vous devez calculerValeur à remplacer :
- tan(angleY) : tangente de l'angle d'inclinaison verticale.
Compatibilités navigateurs de la fonction skewY()
- Détails des versions de la CSS skewY()
- Fonction
skewY()est compatible avec CSS3 et plus.
Votre avis sur la définition skewY() en CSS
Votez pour la définition CSS skewY()
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.6 / 5 - 12
votes
Cliquez sur une étoile pour voter.