Exemple de code de la fonction CSS skewY().
<style type="text/css">
.skewY_a{
-webkit-transform : skewY(30deg);
-moz-transform : skewY(30deg);
-ms-transform : skewY(30deg);
-o-transform : skewY(30deg);
transform : skewY(30deg);
}
.skewY_aa{
-webkit-transform-origin : -10px -10px;
-moz-transform-origin : -10px -10px;
-ms-transform-origin : -10px -10px;
-o-transform-origin : -10px -10px;
transform-origin : -10px -10px;
-webkit-transform : skewY(30deg);
-moz-transform : skewY(30deg);
-ms-transform : skewY(30deg);
-o-transform : skewY(30deg);
transform : skewY(30deg);
}
.skewY_b{
-webkit-transform : skewY(-30deg);
-moz-transform : skewY(-30deg);
-ms-transform : skewY(-30deg);
-o-transform : skewY(-30deg);
transform : skewY(-30deg);
}
.skewY_c{
-webkit-transform : skewY(33grad);
-moz-transform : skewY(33grad);
-ms-transform : skewY(33grad);
-o-transform : skewY(33grad);
transform : skewY(33grad);
}
.skewY_d{
position:absolute; right:0; bottom:0;
-webkit-transform : skewY(30deg);
-moz-transform : skewY(30deg);
-ms-transform : skewY(30deg);
-o-transform : skewY(30deg);
transform : skewY(30deg);
}
</style>
<div style="height:100px; width:100px; border:1px solid blue; margin-left:50px; ">
<div class="skewY_a" style="height:50px; width:50px; border:1px solid red; ">skewY()</div>
</div>
<div style="height:100px; width:100px; border:1px solid blue; margin-left:50px; ">
<div class="skewY_aa" style="height:50px; width:50px; border:1px solid red; ">skewY()</div>
</div>
<div style="height:100px; width:100px; border:1px solid blue; margin-left:50px; ">
<div class="skewY_b" style="height:50px; width:50px; border:1px solid red; ">skewY()</div>
</div>
<div style="height:100px; width:100px; border:1px solid blue; margin-left:50px; ">
<div class="skewY_c" style="height:50px; width:50px; border:1px solid red; ">skewY()</div>
</div>
<div style="height:100px; width:100px; border:1px solid blue; margin-left:50px; position:relative">
<div class="skewY_d" style="height:50px; width:50px; border:1px solid red; ">skewY()</div>
</div>
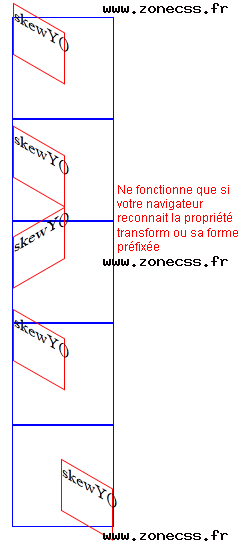
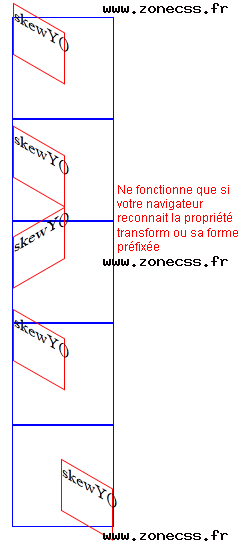
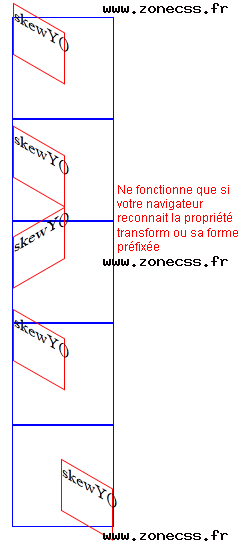
Interprétation du code de la fonction skewY() CSS par votre navigateur.
Interprétation normale du code de la fonction CSS skewY() (copie d'écran).