Définition de la CSS perspective.
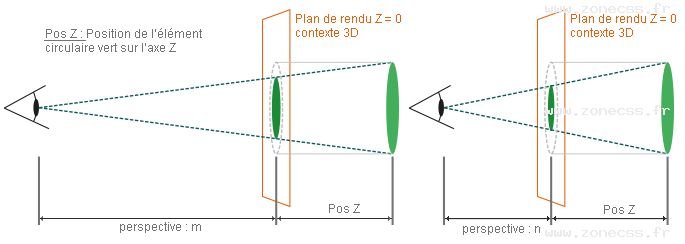
La propriété de Transformation CSS 3D perspective permet d'activer perspective en spécifiant la distance entre "le point de vue" virtuel et le point d'origine Z = 0 sur l'axe de perspective Z.
La propriété de Transformation CSS perspective permet en même temps de créer un contexte 3D, c'est à dire que les fils se serviront du "point de vue" comme point de fuite. Permet de donner une perspective aux objets positionnés dans cet espace 3D.
perspective :perspective : none;
perspective : 5em;
perspective : 12px;La propriété de Transformation CSS perspective peut prendre comme valeur de perspective :
-
none: aucune transformation en perspective n'est appliquée,0aura le même effet. Valeur par défaut. - - nombre positif suivi d'une unité de longueur CSS (px ou ex ou em, etc...), sauf
%.
Active l'accélération matérielle si > 0.
Exemple de code perspective CSS
Conditions d'application de la CSS perspective.
La propriété de Transformation CSS perspective est applicable pour les transformations 3D, sur l'élément parent qui servira de contexte 3D. Utilisé avec la propriété de Transformation CSS perspective-origin.
La propriété de Transformation CSS perspective n'a pas d'équivalent en HTML.
Problème d'interprétation de perspective en Css.
La propriété de Transformation CSS perspective n'est reconnue que par Edge et Firefox 16+.
Conditions d'animation de perspective en CSS3.
Mettez perspective comme valeur de la propriété de Transformation CSS transition-property.
La CSS perspective est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour perspective.
Effets selon la valeur de la Css perspective
Plus la valeur sera proche de 0, plus les effets sur l'axe Z seront extrêmes sur le plan de rendu. A l'inverse plus valeur sera loin de 0, plus les effets sur l'axe Z seront modérés sur le plan de rendu.
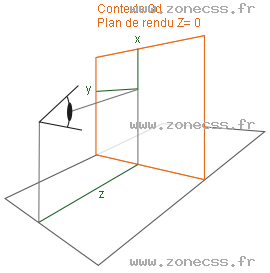
Décaler le point de fuite de la perspective Css
 Par défaut le point de fuite se trouve au centre du contexte 3D. Vous pouvez le décaler sur l'axe X ou Z avec la propriété de Transformation CSS
Par défaut le point de fuite se trouve au centre du contexte 3D. Vous pouvez le décaler sur l'axe X ou Z avec la propriété de Transformation CSS perspective-origin.
Intéractions sur les éléments positionnés fils
Attention, l'application de la propriété de Transformation CSS perspective autre que none sur un élément, entraine la création d'un nouveau point d'origine pour les fils, est créé aussi un contexte d'empilement.
Compatibilités navigateurs de la propriété perspective
- Détails des versions de la CSS perspective
- Propriété
perspectiveest compatible avec CSS3 et plus.
Propriétés CSS préfixées de perspective
Vous trouverez ci-dessous les propriétés CSS préfixées équivalentes à la propriété perspective CSS :
-
-webkit-perspectivepour les navigateurs de types webkit. -
-moz-perspectivepour les anciens Firefox.
perspective :-moz-perspective: 300px;
-webkit-perspective : 300px;
perspective : 300px;Votre avis sur la définition perspective en CSS
Votez pour la définition CSS perspective
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4 / 5 - 3
votes
Cliquez sur une étoile pour voter.