Exemple de code de la propriété CSS perspective.
<style>
.perspective-150 {
-moz-perspective : 150px;
-webkit-perspective : 150px;
perspective : 150px;
}
.perspective-650 {
-moz-perspective : 650px;
-webkit-perspective : 650px;
perspective : 650px;
}
/* Animation */
.conteneur01:hover .parent-element,
.conteneur02:hover .parent-element {
-moz-perspective : none;
-webkit-perspective : none;
perspective : none;
}
.conteneur1:hover .parent-element,
.conteneur2:hover .parent-element {
-moz-perspective : 50px;
-webkit-perspective : 50px;
perspective : 50px;
}
/* Charte des fils */
.fils {
display : inline-block;
width : 100px; height : 100px;
line-height : 100px;
text-align : center; vertical-align : middle;
border : 1px solid #008a11;
}
.fils-1 {
background-color : rgba(55, 179, 1, 0.5);
}
.fils-2 {
background-color : rgba(30, 96, 1, 0.5);
}
.fils-3 {
background-color : rgba(255, 216, 0, 0.5);
}
.transformx .fils {
-o-transform : rotateX(30deg);
-ms-transform : rotateX(30deg);
-moz-transform : rotateX(30deg);
-webkit-transform : rotateX(30deg);
transform : rotateX(30deg);
}
.transformy .fils{
-o-transform : rotateY(30deg);
-ms-transform : rotateY(30deg);
-moz-transform : rotateY(30deg);
-webkit-transform : rotateY(30deg);
transform : rotateY(30deg);
}
/* Charte parents */
.conteneur {
padding : 15px;
margin-bottom : 5px;
border : 1px solid #ccc;
}
.parent-element {
height : 120px;
margin-left : 200px;
-moz-transform-style : preserve-3d;
-webkit-transform-style : preserve-3d;
transform-style : preserve-3d;
transition : perspective 2s linear;
}
</style>
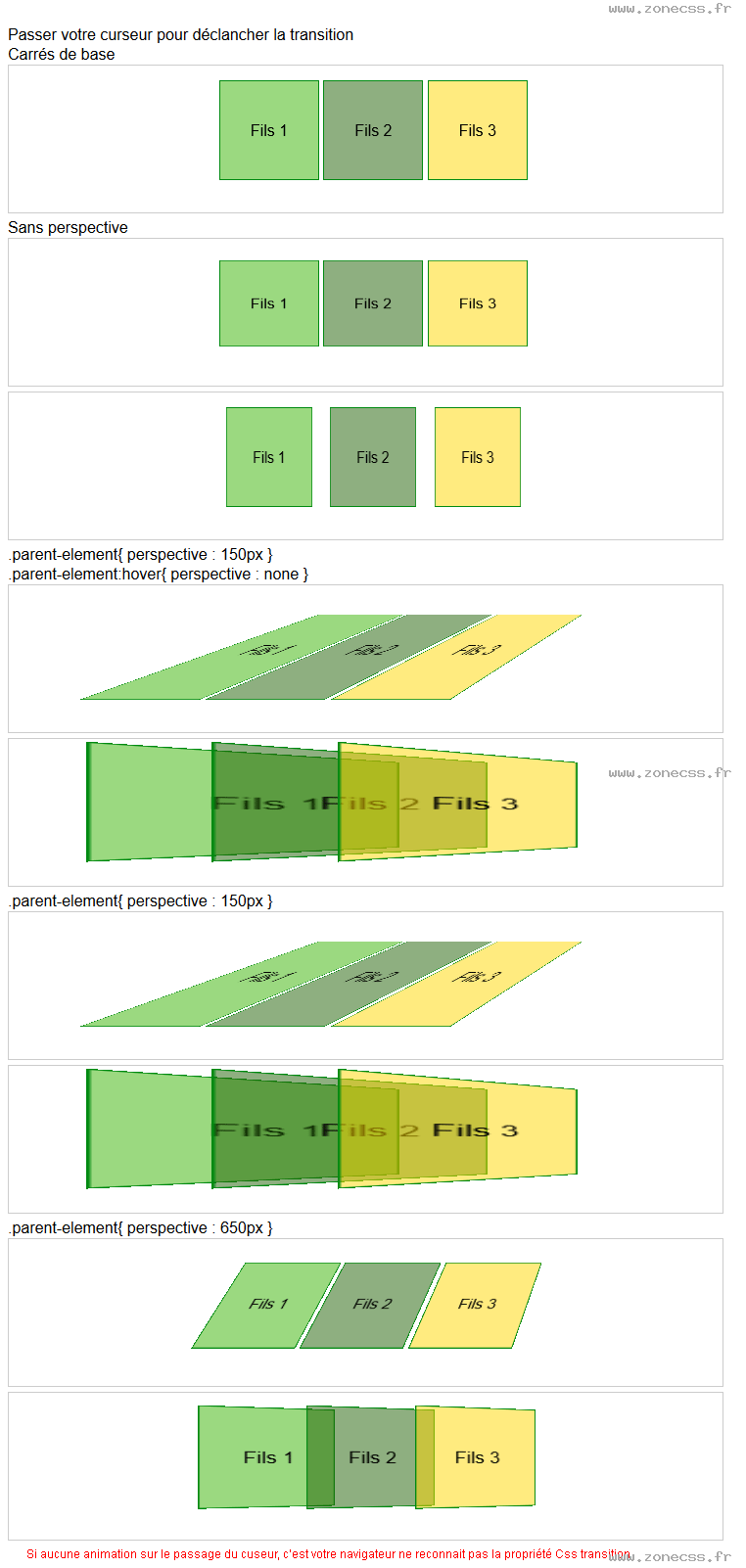
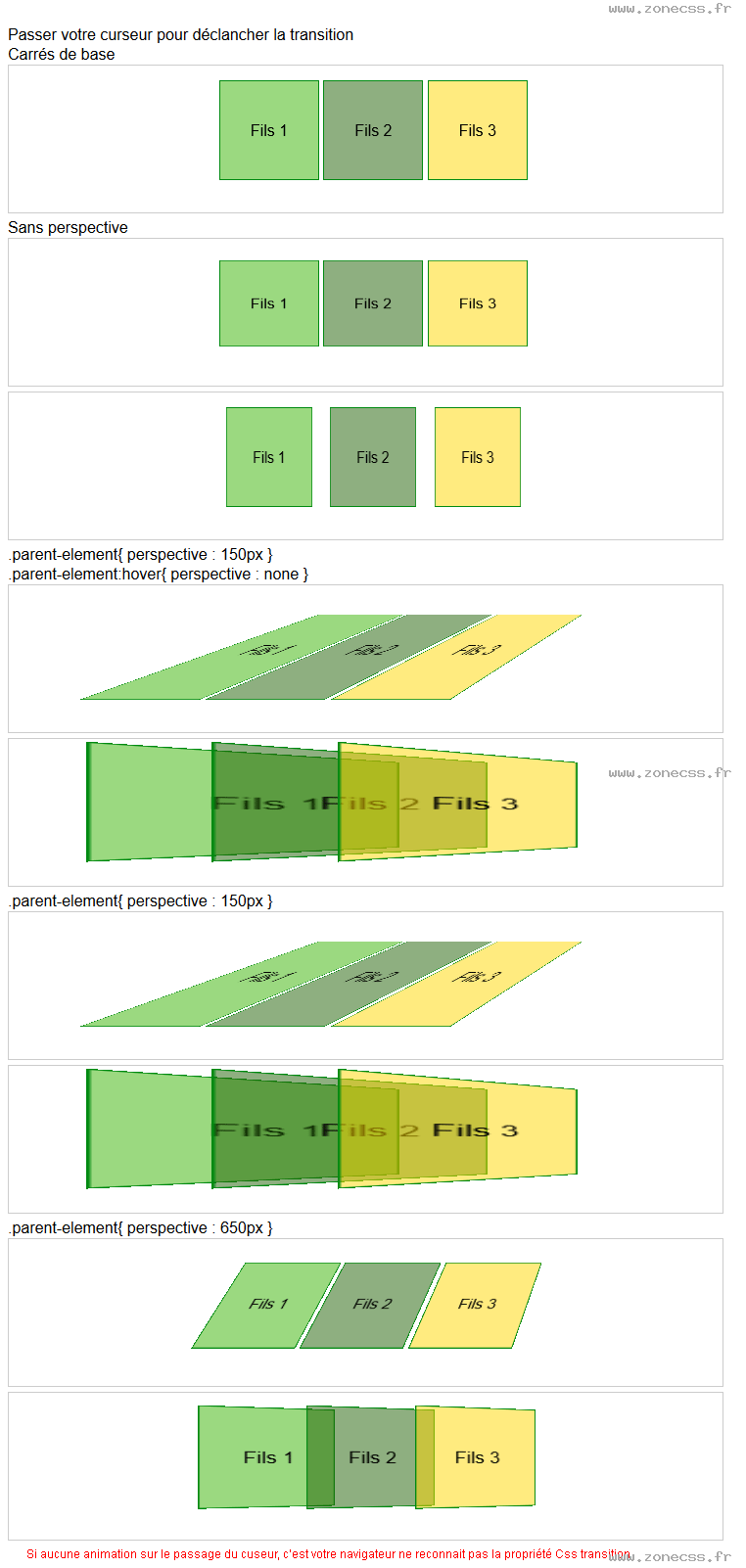
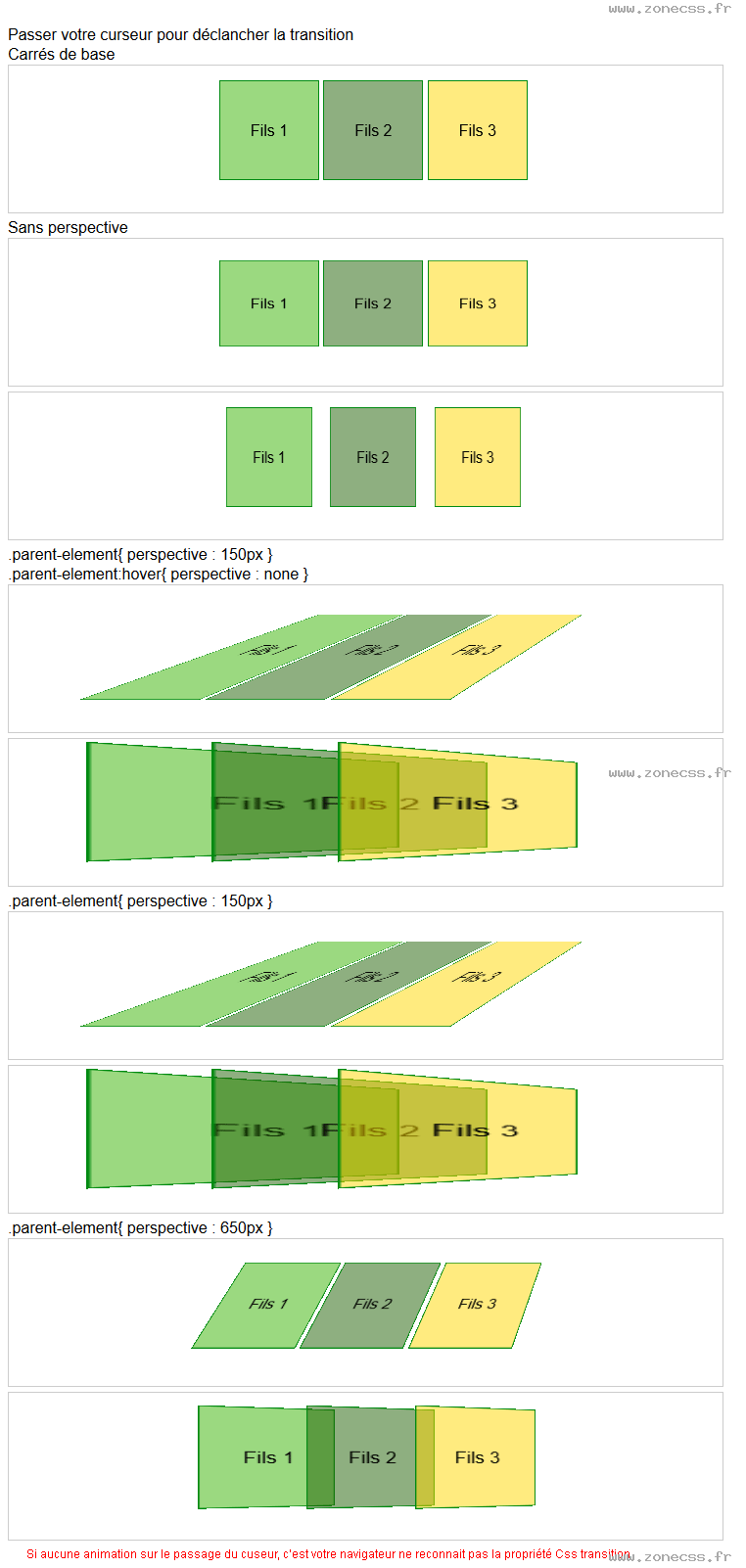
Passer votre curseur pour déclancher la transition
<br> Carrés de base
<div class="conteneur conteneur0">
<div class="parent-element">
<span class="fils fils-1">Fils 1</span> <span class="fils fils-2">Fils 2</span> <span class="fils fils-3">Fils 3</span>
</div>
</div>
Sans perspective
<div class="conteneur conteneur01">
<div class="parent-element transformx">
<span class="fils fils-1">Fils 1</span> <span class="fils fils-2">Fils 2</span> <span class="fils fils-3">Fils 3</span>
</div>
</div>
<div class="conteneur conteneur02">
<div class="parent-element transformy">
<span class="fils fils-1">Fils 1</span> <span class="fils fils-2">Fils 2</span> <span class="fils fils-3">Fils 3</span>
</div>
</div>
.parent-element{ perspective : 150px }<br>
.parent-element:hover{ perspective : none }
<div class="conteneur conteneur01">
<div class="parent-element perspective-150 transformx">
<span class="fils fils-1">Fils 1</span> <span class="fils fils-2">Fils 2</span> <span class="fils fils-3">Fils 3</span>
</div>
</div>
<div class="conteneur conteneur02">
<div class="parent-element perspective-150 transformy">
<span class="fils fils-1">Fils 1</span> <span class="fils fils-2">Fils 2</span> <span class="fils fils-3">Fils 3</span>
</div>
</div>
.parent-element{ perspective : 150px }
<div class="conteneur conteneur1">
<div class="parent-element perspective-150 transformx">
<span class="fils fils-1">Fils 1</span> <span class="fils fils-2">Fils 2</span> <span class="fils fils-3">Fils 3</span>
</div>
</div>
<div class="conteneur conteneur2">
<div class="parent-element perspective-150 transformy">
<span class="fils fils-1">Fils 1</span> <span class="fils fils-2">Fils 2</span> <span class="fils fils-3">Fils 3</span>
</div>
</div>
.parent-element{ perspective : 650px }
<div class="conteneur conteneur1">
<div class="parent-element perspective-650 transformx">
<span class="fils fils-1">Fils 1</span> <span class="fils fils-2">Fils 2</span> <span class="fils fils-3">Fils 3</span>
</div>
</div>
<div class="conteneur conteneur2">
<div class="parent-element perspective-650 transformy">
<span class="fils fils-1">Fils 1</span> <span class="fils fils-2">Fils 2</span> <span class="fils fils-3">Fils 3</span>
</div>
</div>Interprétation du code de la propriété perspective CSS par votre navigateur.
Passer votre curseur pour déclancher la transition
Carrés de base
Sans perspective
.parent-element{ perspective : 150px }
.parent-element:hover{ perspective : none }
.parent-element{ perspective : 150px }
.parent-element{ perspective : 650px }
Interprétation normale du code de la propriété CSS perspective (copie d'écran).