Exemple de code de la fonction CSS translate().
<style type="text/css">
.translate_a{
-webkit-transform : translate(10px,2em);
-moz-transform : translate(10px,2em);
-ms-transform : translate(10px,2em);
-o-transform : translate(10px,2em);
transform : translate(10px,2em);
}
.translate_b{
-webkit-transform : translate(10);
-moz-transform : translate(10px);
-ms-transform : translate(10px);
-o-transform : translate(10px);
transform : translate(10px);
}
.translate_c{
-webkit-transform-origin : -10px -10px;
-moz-transform-origin : -10px -10px;
-ms-transform-origin : -10px -10px;
-o-transform-origin : -10px -10px;
transform-origin : -10px -10px;
-webkit-transform : translate(-10px,-2em);
-moz-transform : translate(-10px,-2em);
-ms-transform : translate(-10px,-2em);
-o-transform : translate(-10px,-2em);
transform : translate(-10px,-2em);
}
</style>
<div style="height:150px; width:200px; border:1px solid blue; margin-left:50px; ">
<div class="translate_a" style="height:50px; width:50px; border:1px solid red; ">translate()</div>
</div>
<div style="height:150px; width:200px; border:1px solid blue; margin-left:50px; ">
<div class="translate_b" style="height:50px; width:50px; border:1px solid red; ">translate()</div>
</div>
<div style="height:150px; width:200px; border:1px solid blue; margin-left:50px; position:relative">
<div class="translate_c" style="height:50px; width:50px; border:1px solid red; position:absolute; right:0; bottom:0">translate()</div>
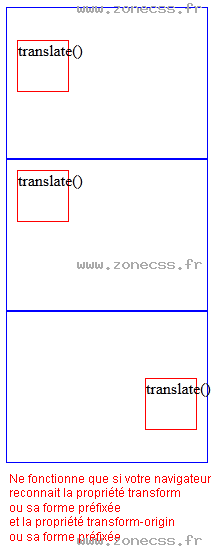
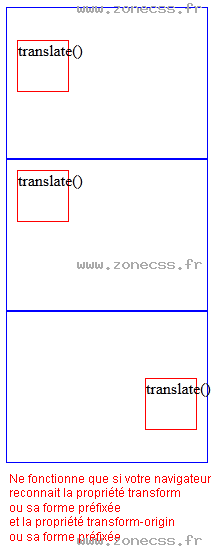
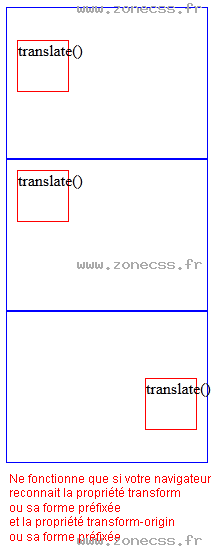
</div> Interprétation du code de la fonction translate() CSS par votre navigateur.
Interprétation normale du code de la fonction CSS translate() (copie d'écran).