Exemple de code de la fonction CSS skew().
<style type="text/css">
.skew_a{
-webkit-transform : skew(30deg, 20deg);
-moz-transform : skew(30deg, 20deg);
-ms-transform : skew(30deg, 20deg);
-o-transform : skew(30deg, 20deg);
transform : skew(30deg, 20deg);
}
.skew_aa{
-webkit-transform : skew(-30deg, -20deg);
-moz-transform : skew(-30deg, -20deg);
-ms-transform : skew(-30deg, -20deg);
-o-transform : skew(-30deg, -20deg);
transform : skew(-30deg, -20deg);
}
.skew_b{
-webkit-transform : skew(33grad);
-moz-transform : skew(33grad);
-ms-transform : skew(33grad);
-o-transform : skew(33grad);
transform : skew(33grad);
}
.skew_c{
position:absolute; right:0; bottom:0;
-webkit-transform-origin : -10px -10px;
-moz-transform-origin : -10px -10px;
-ms-transform-origin : -10px -10px;
-o-transform-origin : -10px -10px;
transform-origin : -10px -10px;
-webkit-transform : skew(30deg, 20deg);
-moz-transform : skew(30deg, 20deg);
-ms-transform : skew(30deg, 20deg);
-o-transform : skew(30deg, 20deg);
transform : skew(30deg, 20deg);
}
</style>
<div style="height:100px; width:100px; border:1px solid blue; margin-left:50px; ">
<div class="skew_a" style="height:50px; width:50px; border:1px solid red; ">skew()</div>
</div>
<div style="height:100px; width:100px; border:1px solid blue; margin-left:50px; ">
<div class="skew_aa" style="height:50px; width:50px; border:1px solid red; ">skew()</div>
</div>
<div style="height:100px; width:100px; border:1px solid blue; margin-left:50px; ">
<div class="skew_b" style="height:50px; width:50px; border:1px solid red; ">skew()</div>
</div>
<div style="height:100px; width:100px; border:1px solid blue; margin-left:50px; position:relative">
<div class="skew_c" style="height:50px; width:50px; border:1px solid red; ">skew()</div>
</div>
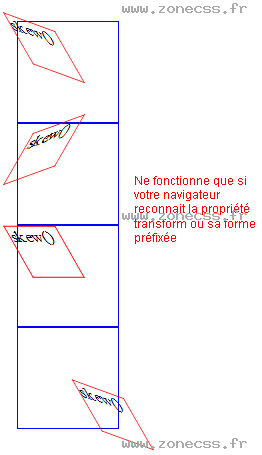
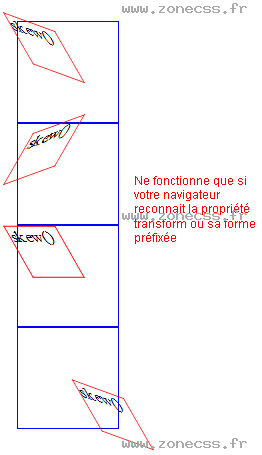
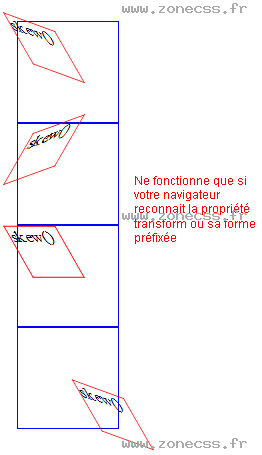
Interprétation du code de la fonction skew() CSS par votre navigateur.
Interprétation normale du code de la fonction CSS skew() (copie d'écran).