Exemple de code de la fonction CSS rotate().
<style type="text/css">
.rotate_a{
-webkit-transform : rotate(30deg);
-moz-transform : rotate(30deg);
-ms-transform : rotate(30deg);
-o-transform : rotate(30deg);
transform : rotate(30deg);
}
.rotate_b{
-webkit-transform-origin : 0 0;
-moz-transform-origin : 0 0;
-ms-transform-origin : 0 0;
-o-transform-origin : 0 0;
transform-origin : 0 0;
-webkit-transform : rotate(30deg);
-moz-transform : rotate(30deg);
-ms-transform : rotate(30deg);
-o-transform : rotate(30deg);
transform : rotate(30deg);
}
</style>
<div style="height:150px; width:200px; border:1px solid blue; margin-left:50px; ">
<div class="rotate_a" style="height:100px; width:100px; border:1px solid red; ">rotate(angle)</div>
</div>
<div style="height:150px; width:200px; border:1px solid blue; margin-left:50px; ">
<div class="rotate_b" style="height:100px; width:100px; border:1px solid red; ">rotate(angle)</div>
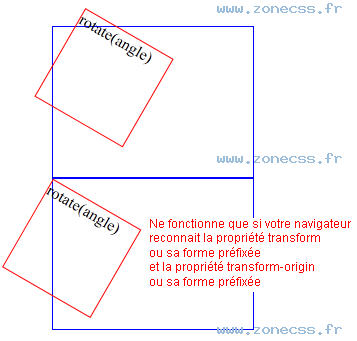
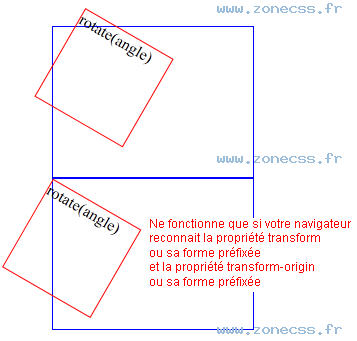
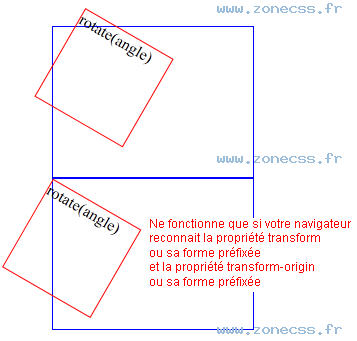
</div>Interprétation du code de la fonction rotate() CSS par votre navigateur.
Interprétation normale du code de la fonction CSS rotate() (copie d'écran).