Exemple de code de la fonction CSS translateY().
<style type="text/css">
.translateY_a{
-webkit-transform : translateY(10px);
-moz-transform : translateY(10px);
-ms-transform : translateY(10px);
-o-transform : translateY(10px);
transform : translateY(10px);
}
.translateY_c{
-webkit-transform-origin : -10px -10px;
-moz-transform-origin : -10px -10px;
-ms-transform-origin : -10px -10px;
-o-transform-origin : -10px -10px;
transform-origin : -10px -10px;
-webkit-transform : translateY(-10px);
-moz-transform : translateY(-10px);
-ms-transform : translateY(-10px);
-o-transform : translateY(-10px);
transform : translateY((-10px);
}
</style>
<div style="height:100px; width:100px; border:1px solid blue; margin-left:50px; ">
<div class="translateY_a" style="height:50px; width:50px; border:1px solid red; ">translateY()</div>
</div>
<div style="height:100px; width:100px; border:1px solid blue; margin-left:50px; position:relative">
<div class="translateY_c" style="height:50px; width:50px; border:1px solid red; position:absolute; right:0; bottom:0">translateY()</div>
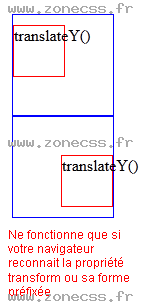
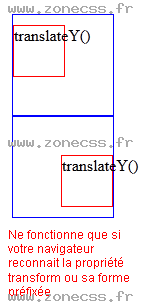
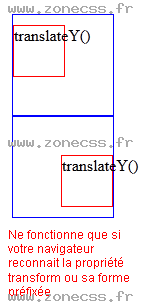
</div> Interprétation du code de la fonction translateY() CSS par votre navigateur.
Interprétation normale du code de la fonction CSS translateY() (copie d'écran).