Appliquer des filtres Css pour faire des effets
Que vais-je trouver dans les filtres Css?
Vous trouverez diverses questions sur les feuilles de styles Css pour appliquer des effets sur des éléments HTML grâce aux filtres Css ou a d'autres propriétés.
Comment appliquer un filtre en Css?
Appliquer la propriété filter grâce aux feuilles de style Css
Pour appliquer un filtre d'effet sur une image ou un élément (X)HTML en Css, vous devez utiliser la propriété Css filter à laquelle vous associez le nom du filtre d'effet.
Les filtres d'effets sont d'écrit ci-dessous.
filter : blur(10px);
filter : brightness(50%);
filter : drop-shadow(20px 20px 20px #000) sepia(20%);Comment appliquer un filtre Css pour faire un effet de flou gaussien?
Appliquer un effet de flou gaussien grâce aux filtres Css
 Pour appliquer un filtre Css pour un effet de flou gaussien sur une image ou un élément (X)HTML en Css, vous devez utiliser la fonction Css
Pour appliquer un filtre Css pour un effet de flou gaussien sur une image ou un élément (X)HTML en Css, vous devez utiliser la fonction Css blur() associée à la propriété Css filter.
Tester le générateur de filtres Css : filter:blur().
filter : blur(10px);Comment appliquer un filtre Css pour changer la luminosité?
Appliquer un effet de luminosité grâce aux filtres Css
 Pour appliquer un filtre Css pour un effet de luminosité sur une image ou un élément (X)HTML en Css, vous devez utiliser la fonction Css
Pour appliquer un filtre Css pour un effet de luminosité sur une image ou un élément (X)HTML en Css, vous devez utiliser la fonction Css brightness() associée à la propriété Css filter.
Tester le générateur de filtres Css : filter:brightness().
filter : brightness(50%);Comment appliquer un filtre Css pour changer le contraste?
Appliquer un effet de contraste grâce aux filtres Css
 Pour appliquer un filtre Css pour un effet de contraste sur une image ou un élément (X)HTML en Css, vous devez utiliser la fonction Css
Pour appliquer un filtre Css pour un effet de contraste sur une image ou un élément (X)HTML en Css, vous devez utiliser la fonction Css contrast() associée à la propriété Css filter.
Tester le générateur de filtres Css : filter:contrast().
filter : contrast(20%);Comment appliquer un filtre Css pour faire une ombre portée?
Appliquer un effet d'ombre portée Css grâce aux filtres Css
 Pour appliquer un filtre Css pour un effet d'ombre Css sur une image ou un élément (X)HTML en Css, vous devez utiliser la fonction Css
Pour appliquer un filtre Css pour un effet d'ombre Css sur une image ou un élément (X)HTML en Css, vous devez utiliser la fonction Css drop-shadow() associée à la propriété Css filter.
Tester le générateur de filtres Css : filter:drop-shadow().
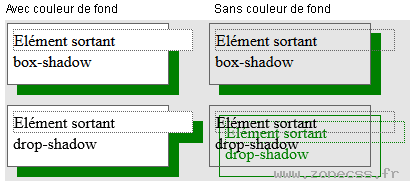
filter : drop-shadow(5px 10px 2px #ccc);Ombre portée : drop-shadow vs ombre portée : box-shadow
Vous pouvez aussi utiliser une autre méthode pour appliquer un effet d'ombre portée Css sur une image ou un élément (X)HTML en Css, vous devez utiliser la propriété Css box-shadow.
box-shadow : 5px 10px 0 0 #ccc;Cependant la propriété Css box-shadow ne tiens pas compte de la transparence et ne s'applique qu'à l'élément sur lequel elle est spécifiée : 
Exemples de filtres Css d'ombre portée Css
Appliquer un effet d'ombre portée Css colorée
Pour faire un effet d'ombre portée reprenant les couleurs de l'élément qui fait l'ombre, vous devez utiliser le filtre blur.
Le concept consiste à dupliquer l'élément qui fait l'ombre, lui appliquer le filtre blur puis le décaler par rapport à l'élément initiale
<div class="ombre-coloree">
<img src="/img/exemple/filter-image.jpg">
</div>.ombre-coloree{
position:relative;
display:inline-block;
}
.ombre-coloree img{position:relative; z-index:2}
.ombre-coloree:after{
display:block;
content:url("/img/exemple/filter-image.jpg");
position:absolute;
top: calc(50% + 8px);
left: calc(50% + 10px);
z-index: 1;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
-webkit-filter: blur(10px);
filter: blur(10px);
opacity: 0.85;
}


Comment appliquer un filtre Css pour faire une ombre portée sur un texte?
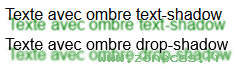
Appliquer un effet d'ombre portée Css sur un texte grâce aux filtres Css
Pour appliquer un filtre Css pour un effet d'ombre portée Css sur un texte en Css, vous devez utiliser la fonction Css text-shadow. Il est possible aussi pour faire une ombre Css sur un texte d'utiliser la fonction Css drop-shadow() associée à la propriété Css filter
text-shadow : 3px 3px 3px green;
filter : drop-shadow(3px 3px 3px green);
Comment appliquer un filtre Css pour faire un effet de niveaux de gris?
Appliquer un effet de niveaux de gris grâce aux filtres Css
 Pour appliquer un filtre Css pour un effet de niveaux de gris sur une image ou un élément (X)HTML en Css, vous devez utiliser la fonction Css
Pour appliquer un filtre Css pour un effet de niveaux de gris sur une image ou un élément (X)HTML en Css, vous devez utiliser la fonction Css grayscale() associée à la propriété Css filter.
Tester le générateur de filtres Css : filter:grayscale().
filter : grayscale(200%);Comment appliquer un filtre Css pour faire un effet d'opacité?
Appliquer un effet d'opacité grâce aux filtres Css
 Pour appliquer un filtre Css pour un effet d'opacité sur une image ou un élément (X)HTML en Css, vous devez utiliser la fonction Css
Pour appliquer un filtre Css pour un effet d'opacité sur une image ou un élément (X)HTML en Css, vous devez utiliser la fonction Css opacity() associée à la propriété Css filter.
Tester le générateur de filtres Css : filter:opacity().
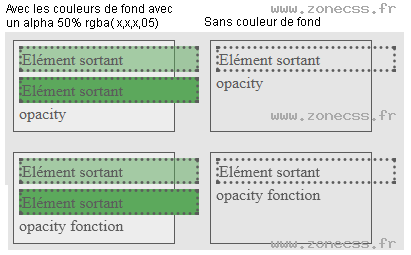
filter : opacity(50%);filtre opacity vs propriété opacity
Il existe aussi une propriété Css opacity qui applique aussi un effet d'opacité.
opacity : .5;
Exemples de filtres Css d'opacité
Appliquer un format de couleur transparente en Css
Il est possible en Css de faire des couleurs avec des alpha ou transparence. Deux formats sont autorisés le format de couleur Css RGBA et le format de couleur Css HSLA. Vous trouverez plus d'informations dans les cours sur les couleurs en Css.
color : rgba(255, 105, 180, .5);
border-color : hsla(260, 60%, 65%, .6);
background-color : rgba(0, 0, 128, 0.3);Comment appliquer un filtre Css pour faire un effet de saturation?
Appliquer un effet de saturation grâce aux filtres Css
 Pour appliquer un filtre Css pour un effet de saturation sur une image ou un élément (X)HTML en Css, vous devez utiliser la fonction Css
Pour appliquer un filtre Css pour un effet de saturation sur une image ou un élément (X)HTML en Css, vous devez utiliser la fonction Css saturate() associée à la propriété Css filter.
Tester le générateur de filtres Css : filter:saturate().
filter : saturate(50%);Comment appliquer un filtre Css pour faire un effet sépia?
Appliquer un effet sépia grâce aux filtres Css
 Pour appliquer un filtre Css pour un effet de sépia sur une image ou un élément (X)HTML en Css, vous devez utiliser la fonction Css
Pour appliquer un filtre Css pour un effet de sépia sur une image ou un élément (X)HTML en Css, vous devez utiliser la fonction Css sepia() associée à la propriété Css filter.
Tester le générateur de filtres Css : filter:sepia().
filter : sepia(250%);Comment appliquer un filtre Css pour inverser les couleurs?
Appliquer un effet d'inversion de couleurs grâce aux filtres Css
 Pour appliquer un filtre Css pour un effet d'inversion de couleurs sur une image ou un élément (X)HTML en Css, vous devez utiliser la fonction Css
Pour appliquer un filtre Css pour un effet d'inversion de couleurs sur une image ou un élément (X)HTML en Css, vous devez utiliser la fonction Css invert() associée à la propriété Css filter.
Tester le générateur de filtres Css : filter:invert().
filter : invert(50%);Comment appliquer un filtre Css pour faire une rotation de la teinte?
Appliquer un effet de rotation de la teinte grâce aux filtres Css
 Pour appliquer un filtre Css pour un effet de rotation de la teinte sur une image ou un élément (X)HTML en Css, vous devez utiliser la fonction Css
Pour appliquer un filtre Css pour un effet de rotation de la teinte sur une image ou un élément (X)HTML en Css, vous devez utiliser la fonction Css hue-rotate() associée à la propriété Css filter.
Tester le générateur de filtres Css : filter:hue-rotate().
filter : hue-rotate(10deg);