Exemple de code de la fonction CSS sepia().
<style>
.sepia0{
-webkit-filter : sepia(0%);
filter : sepia(0%);
}
.sepia100{
-webkit-filter : sepia(100%);
filter : sepia(100%);
}
.sepia50{
-webkit-filter : sepia(50%);
filter : sepia(50%);
}
.img{ margin:10px }
</style>
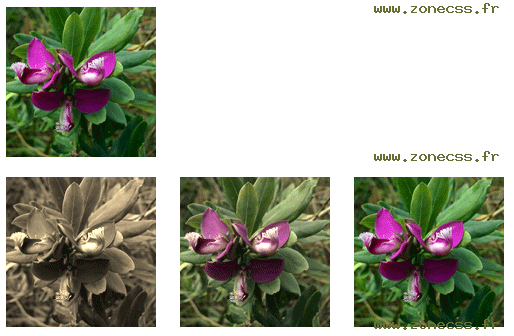
<div style="width:150px; height:150px" class="img"><img src="/img/exemple/filter-image.jpg"></div>
<img src="/img/exemple/filter-image.jpg" style="width:150px; height:150px" class="img sepia100">
<img src="/img/exemple/filter-image.jpg" style="width:150px; height:150px" class="img sepia50">
<img src="/img/exemple/filter-image.jpg" style="width:150px; height:150px" class="img sepia0">Interprétation du code de la fonction sepia() CSS par votre navigateur.
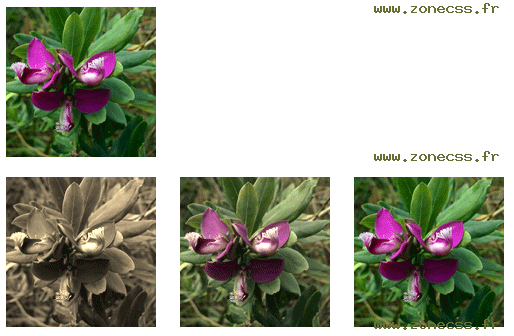
Interprétation normale du code de la fonction CSS sepia() (copie d'écran).