Définition de la CSS drop-shadow().
La fonction d'Ombre CSS drop-shadow() de la propriété de Filtre CSS filter permet de spécifier diverses informations qui composent l'effet d'ombre portée à appliquer sur un élément.
drop-shadow() :.ciblage-ombre{
filter : drop-shadow(5px 10px 2px #ccc);
}La fonction d'Ombre CSS drop-shadow(offset-x offset-y blur color) peut prendre comme paramètres d'ombre :
- offset-x : numérique suivi d'une valeur en px ou pt ou em,..., sauf "%". Il spécifie la distance horizontale de l'ombre portée Css, si elle est négative l'ombre portée Css est placée à gauche.
- offset-y : numérique suivi d'une unité, sauf "%". Il spécifie la distance verticale de l'ombre portée Css, si elle est négative l'ombre portée Css est placée au dessus.
- blur : numérique optionnel positif suivi d'une unité, sauf "%". Il correspond à la longueur du rayon d'étendue de l'ombre portée Css.
- color : optionnel, spécifie la couleur de l'ombre portée Css. couleur (rgb, hsl, nommée,...) ex:#9ACD32. Si omise la couleur sélectionnée de l'ombre portée Css est la valeur calculée de
colorde l'élément.
Exemple de code drop-shadow() CSS
Conditions d'application de la CSS drop-shadow().
La fonction d'Ombre CSS drop-shadow() est utilisée que sur des éléments graphiques.
Problème d'interprétation de drop-shadow() en Css.
La propriété de Filtre CSS filter n'est pas reconnue pour tous les navigateurs.
Safari, Chrome utilisent la propriété de Filtre CSS préfixée -webkit-filter.
Conditions d'animation de drop-shadow() en CSS3.
Mettez filter comme valeur de la propriété de Transition CSS transition-property.
La CSS drop-shadow() est une fonction de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour drop-shadow().
Valeurs particulières du paramètre de l'ombre Css drop-shadow()
Si la valeur du paramètre "blur" est omis, alors sa valeur sera 0. L'ombre portée Csss aura un bord droit.
Si la couleur est omise, alors la couleur de l'effet de l'ombre portée Css sera celle de la propriété color de l'élément sur lequel on applique le filtre.
Compatibilités navigateurs de la fonction drop-shadow()
- Détails des versions de la CSS drop-shadow()
- Fonction
drop-shadow()est compatible avec CSS3 et plus.
Exemples et astuces CSS pour utiliser drop-shadow()
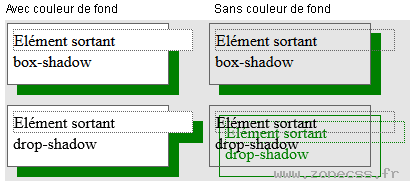
Ombre Css drop-shadow vs ombre Css box-shadow
Il existe une propriété d'Ombre Css box-shadow qui fait aussi une ombre portée Css, cependant cette dernière ne tient pas compte des fils pouvant dépasser de l'élément et ne s'applique qu'à l'élément sur lequel elle est spécifiée. D'autre part, la transparence du fond est gérée différemment comme le montre cet exemple ci-dessous.
Votre avis sur la définition drop-shadow() en CSS
Votez pour la définition CSS drop-shadow()
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 5 / 5 - 2
votes
Cliquez sur une étoile pour voter.