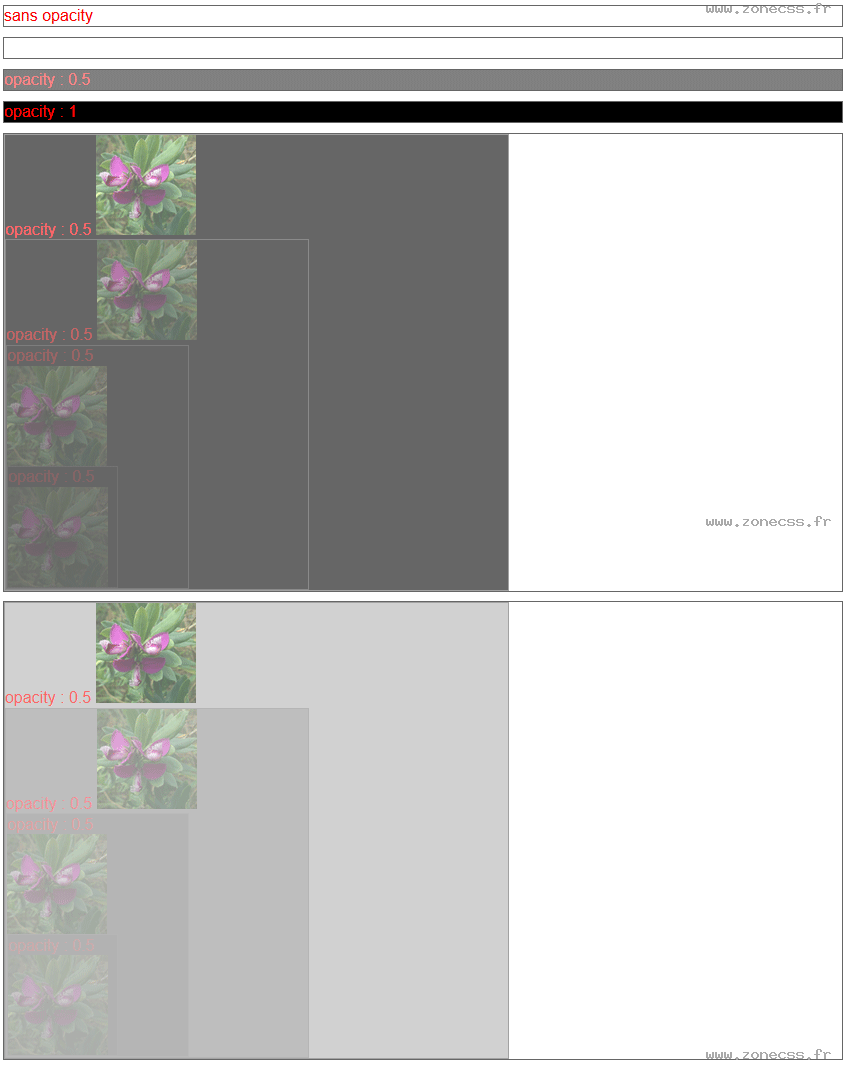
sans opacity
opacity : 0
opacity : 0.5
opacity : 1
opacity : 0.5 

opacity : 0.5 

opacity : 0.5 

opacity : 0.5 

opacity : 0.5 

opacity : 0.5 

opacity : 0.5 

opacity : 0.5 

<style type="text/css">
.exemple{ border:1px solid #666; margin:10px 0; color:red }
.exemple-opacity-03-norgba,.exemple-opacity-03-rgba{ width:60%; border:1px solid #666 }
.exemple-opacity-0{ opacity : 0; background-color:#000 }
.exemple-opacity-05{ opacity : 0.5; background-color:#000 }
.exemple-opacity-1{ opacity : 1; background-color:#000 }
.exemple-opacity-03-rgba{ opacity : 0.6; background-color:rgba(0, 0, 0,0.3) }
.exemple-opacity-03-norgba{ opacity : 0.6; background-color:#000 }
</style>
<div class="exemple">
<div> sans opacity</div>
</div>
<div class="exemple">
<div class="exemple-opacity-0"> opacity : 0 </div>
</div>
<div class="exemple">
<div class="exemple-opacity-05"> opacity : 0.5 </div>
</div>
<div class="exemple">
<div class="exemple-opacity-1"> opacity : 1 </div>
</div>
<div class="exemple">
<div class="exemple-opacity-03-norgba"> opacity : 0.5 <img src="/img/exemple/filter-image.jpg" width="100px">
<div class="exemple-opacity-03-norgba"> opacity : 0.5 <img src="/img/exemple/filter-image.jpg" width="100px">
<div class="exemple-opacity-03-norgba"> opacity : 0.5 <img src="/img/exemple/filter-image.jpg" width="100px">
<div class="exemple-opacity-03-norgba"> opacity : 0.5 <img src="/img/exemple/filter-image.jpg" width="100px">
</div></div></div></div>
</div>
<div class="exemple">
<div class="exemple-opacity-03-rgba"> opacity : 0.5 <img src="/img/exemple/filter-image.jpg" width="100px">
<div class="exemple-opacity-03-rgba"> opacity : 0.5 <img src="/img/exemple/filter-image.jpg" width="100px">
<div class="exemple-opacity-03-rgba"> opacity : 0.5 <img src="/img/exemple/filter-image.jpg" width="100px">
<div class="exemple-opacity-03-rgba"> opacity : 0.5 <img src="/img/exemple/filter-image.jpg" width="100px">
</div></div></div></div>
</div>