Introduction aux arrières plans ou fonds
Que vais-je trouver dans ce cours sur les arrières plans ou fond?
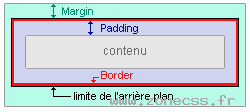
 Par défaut l'arrière-plan en Css inclut le contenu, la marge intérieure dite
Par défaut l'arrière-plan en Css inclut le contenu, la marge intérieure dite padding et la bordure.
L'arrière-plan est situé derrière le contenu, derrière le padding et derrière le border.
Tous les éléments peuvent avoir un fond ou arrière-plan.
L'arrière-plan ou fond, va vous permettre de mettre une ou des images de fond, ou mettre une couleur de fond.
Comment changer la couleur du fond ou arrière plan en Css?
Changer la couleur de fond grâce aux feuilles de style Css
Vous pouvez en feuille de style Css spécifier une couleur de fond pour n'importe quelle balise HTML ou XHTML. Pour cela vous devez utiliser la feuille de style Css background-color qui permet de spécifier la couleur de fond.
background-color : green;Voir un exemple de couleur d'arrière-plan en Css
Vous trouverez plus d'informations dans les cours sur les formats de couleur utilisés en Css.
Mettre une couleur transparente en fond grâce aux feuilles de style Css
Il est possible en Css de mettre un fond transparent en utilisant le mot clé transparent.
background : transparent;
background-color : transparent;Il est aussi possible de mettre au fond une couleur transparente ce qui permet de jouer sur l'opacité de la couleur de l'arrière-plan.
Deux formats sont autorisés pour la couleur d'arrière-plan : le format de couleur Css d'arrière-plan HSLA et le format de couleur Css RGBA. Vous trouverez plus d'informations dans les cours sur les couleurs en Css.
/* Couleur transparente RGBA pour le fond */
background: rgba(255, 105, 180, .5);
/* Couleur transparente HSLA pour le fond */
background-color : hsla(260, 60%, 65%, .6);Comment mettre une image en fond ou en arrière plan en CSS?
Mettre une image en arrière-plan grâce aux feuilles de style Css
Sachez que vous pouvez en feuille de style Css spécifier une image de fond ou plusieurs images d'arrière-plan.
Pour cela, vous devez utiliser la feuille de style Css background-image qui permet de spécifier le chemin de l'image que vous désirez mettre en arrière-plan.
background-image : url(images/background.gif);Voir un exemple d'image d'arrière-plan en Css
La feuille de style Css background est un raccourci qui permet de spécifier ces propriétés en une seule déclaration.
background : green url(images/background.gif) no-repeat scroll 10px 20px;Sachez qu'il est possible de mettre plusieurs images d'arrière-plan, je vous laisse allez voir chaque propriété.
Annuler la répétition de l'image d'arrière-plan grâce aux feuilles de style Css
Vous pouvez avec la propriété Css background-repeat ne pas répéter l'image d'arrière-plan.
background-repeat : no-repeat;Voir un exemple répétition de l'image d'arrière-plan en Css
Positionner une image dans arrière-plan grâce aux feuilles de style Css
La propriété Css background-position permet de positionner votre image de fond d'origine (à partir de laquelle vont s'effectuer les répétitions).
background-position : 10px 0;Voir un exemple positionnement de l'image d'arrière-plan en Css
Comment adapter l'image en fond ou en arrière plan en CSS?
Adapter l'image de fond à la taille de l'arrière-plan
Vous pouvez en feuille de style Css spécifier l'espace que va prendre l'image de fond au sein de l'arrière-plan.
Pour cela vous devez utiliser la feuille de style Css background-size qui permet de spécifier comment l'image de fond va occuper l'espace de l'arrière-plan.
background-size : 100% 100%;Voir un exemple d'image adaptée à la taille de l'arrière-plan en Css
Comment redéfinir la limite du fond ou arrière plan en Css?
Redéfinir la limite du fond ou arrière-plan en Css?
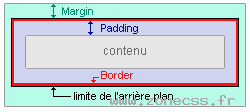
 Comme je l'ai précisé en début de chapitre, l'arrière-plan s'étend jusqu'à l'extérieur de la bordure. Vous pouvez changer l'espace occupé par l'arrière-plan en excluant la bordure ou en excluant la marge intérieure.
Comme je l'ai précisé en début de chapitre, l'arrière-plan s'étend jusqu'à l'extérieur de la bordure. Vous pouvez changer l'espace occupé par l'arrière-plan en excluant la bordure ou en excluant la marge intérieure.
Pour cela, vous devez utiliser la feuille de style Css background-clip qui permet changer l'étendu de la zone occupée par arrière-plan.
/* l'arrière-plan ne va pas au-delà de la zone de contenu */
background-clip : content-box;
/* l'arrière-plan ne va pas au-delà de la zone de la marge intérieure */
background-clip : padding-box;Voir un exemple de modification de zones occupées par l'arrière-plan en Css
Comment mettre un fond à ma page en Css?
Mettre une couleur ou une image de fond à ma page grâce aux feuilles de style Css
Vous pouvez en feuille de style Css spécifier une couleur de fond à votre page. Pour cela vous devez utiliser la feuille de style Css background qui permet de spécifier plusieurs autres propriétés notamment une image de fond, la position du background et sa répétition...
body{
background : green;
}background-colorbody{
background-color : red;
}Ces propriétés de feuilles de style remplace l'attribut HTML BGCOLOR de la balise HTML BODY.
Comment faire un fond dégradé en Css?
Faire un fond dégradé grâce aux feuilles de style Css
Vous pouvez en feuille de style Css spécifier un dégradé de couleur pour n'importe quelle balise HTML ou XHTML.
Pour cela vous devez utiliser la fonction de feuille de style Css linear-gradient() qui permet de décrire chaque étape de votre dégradé de couleur. Elle sera associée à la propriété Css background-image.
background-image : linear-gradient(135deg, #87e0fd 0%, #53cbf1 40%, #05abe0 100%);linear-gradient() n'est pas reconnue par tous les navigateurs, vous serez obligé de déclarer des fonctions Css préfixées.Vous pouvez aussi faire des dégradés de couleurs radiaux.
Vous trouverez plus d'informations dans les cours sur les dégradés de couleur en Css.
Comment adapter la taille du conteneur en fonction du ratio de l'image de fond?
Adapter la hauteur du conteneur en fonction du ratio de l'image de fond
Il est possible d'adapter la hauteur du conteneur de l'image de fond en gardant le ratio de l'image quelle que soit la valeur du width.
Pour cela, vous devez au minimum connaitre la taille de l'image ou le ratio.
Cette technique consiste à s'appuyer sur la propriété Css width et la propriété Css padding-top qui quand on utilise une valeur en % se réfère à la même dimension.
.selecteur-conteneur{
width : 100%;
padding-top : 150%;
/* Calcul du padding
H = 150 * width / L = 100
*/
background-image : url(/img/faq/background-size-cover-0.png);
background-repeat : no-repeat;
background-size : cover;
vertical-align : top;
/* on annule toute hauteur par défaut*/
line-height : 0px;
/* si vous devez mettre un contenu */
position:relative;
}
/* si vous devez mettre un contenu */
.selecteur-conteneur-texte{
position : absolute;
top:0; bottom:0; left:0; right:0;
/* On remet le line-height à sa taille initial */
line-height : 1.625;
overflow : auto;
}
<div class="selecteur-conteneur">
<div class="selecteur-conteneur-texte">Post haec indumentum regale quaerebatu..</div>
</div>

Exemple où la hauteur du conteneur de l'image de fond s'agrandit en conservant le ratio de l'image :
Comment appliquer une opacité sur l'image arrière plan ?
Appliquer une opacité sur l'image arrière plan grâce aux enfants virtuels
Il est possible de modifier l'opacité d'une image de fond, mais cela oblige à mettre le contenu de l'élément dans un autre div et nécessite un peu plus de code CSS.
Nous déplaçons le background-image dans un enfant "virtuel" grâce à la propriété CSS content et au sélecteur CSS :before et nous lui appliquons une propriété CSS opacity.
Si vous mettez une couleur de fond sur l'élément principal, l'image d'arrière-plan selon son opacité pendra la teinte de la couleur spécifiée.
.selecteur-filtre{
/* Couleur de fond si désiré */
background-color : green;
position : relative;
}
.selecteur-filtre-content:before{
content : "";
z-index : 1;
position : absolute;
top : 0; left : 0; right : 0; bottom : 0;
opacity : 0.6;
background-image : url(/img/exemple/filter-image.jpg);
background-size : cover;
background-repeat : no-repeat;
}
.selecteur-filtre-content{
position : relative;
z-index : 2;
}
<div class="selecteur-filtre">
<div class="selecteur-filtre-content">
Post haec indumentum regale quaerebatu..
</div>
</div>
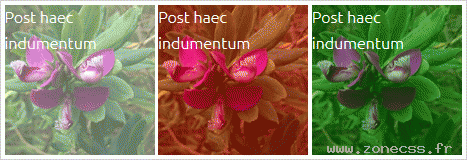
Comment appliquer un effet coloré sur l'image arrière plan ?
Appliquer un effet coloré sur l'image arrière plan avec box-shadow
Le principe de l'image arrière plan colorée part du concept d'une image arrière plan dont on aurait appliqué une transparence et sous laquelle il y aurait une couleur de fond. Dans ce cas-là, l'image d'arrière-plan selon son opacité pendrait la teinte de la couleur spécifiée.
Cet effet est faisable avec la technique de l'opacité sur l'image arrière plan, mais il est possible d'utiliser la propriété box-shadow.
.selecteur-filtre{
background-image : url(/img/exemple/filter-image.jpg);
background-size : cover;
background-repeat : no-repeat;
/* 200px = plus grande taille entre width et height | ou une très très grande taille */
/* 0.4 = 1 - opacité de l'image désirée | 1 - 0.6 */
box-shadow: 0 0 0 200px rgba(0,128,0,0.4) inset;
}<div class="selecteur-filtre">
Post haec indumentum regale quaerebatu..
</div>