Définition de la CSS -webkit-linear-gradient().
La fonction de Dégradé linéaire CSS -webkit-linear-gradient de la propriété d'Image de fond CSS background-image permet de spécifier le dégradé de couleur linéaire à appliquer sur l'arrière-plan d'un élément (X)HTML.
-webkit-linear-gradient() :background-image : -webkit-linear-gradient( bottom, hsl(0, 80%, 70%), #BADA55 );
background : -webkit-linear-gradient( 45deg, #87e0fd 0%, #53cbf1 40%, #05abe0 100% );La fonction de Dégradé linéaire CSS -webkit-linear-gradient(direction, liste de couleurs) peut prendre comme paramètres de dégradé :
- direction : peut prendre la valeur d'un angle ou d'un mot clé. Optionnel, si omise la valeur est considérée comme
top.
- L'angle est un numérique positif ou négatif suivi de l'unité d'angledeg(degré), il permet de spécifier l'inclinaison de votre dégradé. Par exemple, si vous voulez un dégradé en diagonale. L'angle débute à droite.
- Le mot clé, précise le sens du dégradé linéaire. Pour le dégradé l'horizontal vous pouvez utiliserleftourightet pour le dégradé verticaltopoubottom. Vous pouvez aussi faire unleft toppour les dégradés en diagonal. - liste de couleurs : représente l'ensemble des couleurs qui vont constituer votre dégradée. Chaque couleur est séparée par une virgule.
On peut aussi y ajouter un numérique en%ou suivit d'une unité CSS de longueur (px ou ex ou em, etc...) qui spécifie l'endroit où doit être appliquée la couleur.0%représente le début de votre dégradé linéaire et100%la fin de votre dégradé linéaire.
Exemple de code -webkit-linear-gradient() CSS
Conditions d'application de la CSS -webkit-linear-gradient().
La fonction de Dégradé linéaire CSS -webkit-linear-gradient() est applicable avec les propriétés CSS background et background-image.
Problème d'interprétation de -webkit-linear-gradient() en Css.
La fonction de Dégradé linéaire CSS -webkit-linear-gradient() pose des problèmes car n'est pas reconnue que par Safari et Chrome
Compatibilités navigateurs de la fonction -webkit-linear-gradient()
- Détails des versions de la CSS -webkit-linear-gradient()
- Fonction préfixée de
linear-gradientCSS - Fonction
-webkit-linear-gradient()css n'est pas compatible W3C
Fonction Css non préfixée de -webkit-linear-gradient().
-webkit-linear-gradient() CSS est une version préfixée de la propriété de feuille de style linear-gradient CSS pour le navigateur Chrome, Safari.
Reportez-vous au chapitre "Propriétés préfixées" de propriété Css linear-gradient pour voir les autres propriétés Css préfixées équivalentes, aussi que le code Css pour avoir un maximum de support navigateurs.
Exemples et astuces CSS pour utiliser -webkit-linear-gradient()
Différence de mots clés d'angle avec to
Quand vous utilisez les mots clé d'angle comme left top, right bottom, top left, ect ..., il faut savoir que le fonctionnement est différent de celui de linear-gradient.
En effet, la manière de générer le dégradé diffère.
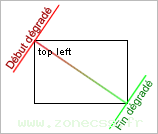
Avec -webkit-linear-gradient (left top):
Le groupe de mots clés correspond à l'angle de départ de la ligne de dégradé qui ira vers l'angle opposé.
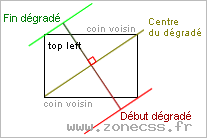
Avec linear-gradient (to left top) :
Le groupe de mots clés correspond à un angle. La ligne de gradient doit être incliné de telle sorte qu'il indique dans le même quadrant que l'angle spécifié, et qui est perpendiculaire à une ligne coupant les deux coins voisins de la zone de dégradé .
Cela provoque une couleur-stop à 50% pour croiser les deux coins voisins (voir exemple).

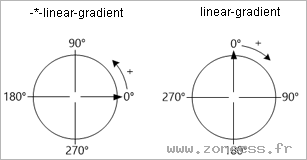
Différence du point de départ de l'angle
Quand vous utilisez les angles, il faut savoir que le fonctionnement est -webkit-linear-gradient est différent de celui de linear-gradient.
En le point de départ et le sens de rotation diffères comme le montre le schéma ci-dessous :
Pour connaitre la valeur de l'angle de linear-gradient en degré, vous devez appliquer la formule suivante :abs(ovalPrefix−450) mod 360 = valeur
- ovalPrefix est la valeur en degré de
-webkit-linear-gradient
Votre avis sur la définition -webkit-linear-gradient() en CSS
Votez pour la définition CSS -webkit-linear-gradient()
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 3.5 / 5 - 4
votes
Cliquez sur une étoile pour voter.