Définition de la CSS background-origin.
La propriété d'Arrière-plan CSS background-origin permet de déterminer le point d'origine de la zone d'arrière-plan par rapport auquel la propriété Css background-position se base pour positionner les ou l'image d'arrière-plan. L'image de fond est déclarée avec la propriété CSS background-image ou background.
background-origin :background-origin : padding-box;
background-origin : border-box;
background-origin : content-box;
/* Images d'arrière-plan multiples */
background-origin : content-box, border-box;
La propriété de feuille de style
background-origin CSS peut prendre la/les valeurs du point d'origine :-
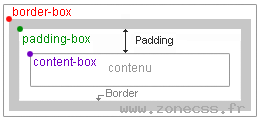
padding-box: le point d'origine pour positionner l'image d'arrière-plan est relatif aux padding. Valeur par défaut. -
border-box: le point d'origine pour positionner l'image d'arrière-plan est relatif à la bordure. -
content-box: le point d'origine pour positionner l'image d'arrière-plan est relatif au contenu.
Exemple de code background-origin CSS
Conditions d'application de la CSS background-origin.
La propriété CSS background-origin est applicable sur presque toutes les balises HTML ou XHTML ayant un image d'arrière plan.
La valeur de la CSS background-origin peut être mise directement dans la propriété de raccourci CSS background.
Problème d'interprétation de background-origin en Css.
La propriété de feuille de style background-origin CSS n'est pas reconnue sous Chrome < 1, Firefox < 4, Internet Explorer < 9 et Safari < 3
Conditions d'animation de background-origin en CSS3.
La CSS background-origin est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour background-origin.
Règles relatives aux arrière-plans multiples
Dans le cadre des images d'arrière-plans multiples, vous pouvez pour chaque image déclarée dans background-image spécifier l'origine du décalage dans background-origine.
Chaque point d'origine doit être séparé par une virgule (,).
background-image : declaration-image-1, declaration-image-2, declaration-image-3, declaration-image-4;
background-origine : origine-declaration-image-1, origine-declaration-image-2, origine-declaration-image-3, origine-declaration-image-4;Compatibilités navigateurs de la propriété background-origin
- Détails des versions de la CSS background-origin
- Propriété
background-originest compatible avec CSS3 et plus.
Votre avis sur la définition background-origin en CSS
Votez pour la définition CSS background-origin
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.7 / 5 - 15
votes
Cliquez sur une étoile pour voter.