Définition de la CSS linear-gradient().
La fonction de Dégradé linéaire CSS linear-gradient de la propriété d'Image de fond CSS background-image permet de spécifier le dégradé de couleur linéaire à appliquer sur l'arrière-plan d'un élément (X)HTML.
linear-gradient() :background-image : linear-gradient( to bottom, hsl(0, 80%, 70%), #BADA55 );
background : linear-gradient( 135deg, #87e0fd 0%, #53cbf1 40%, #05abe0 100% );La fonction de Dégradé linéaire CSS linear-gradient(direction, liste de couleurs) peut prendre comme paramètres de dégradé :
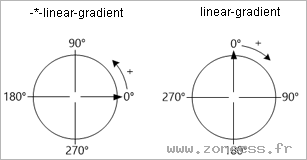
- direction : peut prendre la valeur d'un angle ou d'un mot clé. Optionnel, si omise la valeur est considérée comme "
to bottom".
- L'angle est un numérique positif ou négatif suivi d'une unité d'angle (deg, grad, rad, turn), il permet de spécifier l'inclinaison de votre dégradé par exemple si vous voulez un dégradé en diagonale. L'angle débute en haut.
- Le mot clé est toujours précédé parto, il précise le sens du dégradé linéaire. Pour le dégradé l'horizontal vous pouvez utiliserleftourightet pour le dégradé verticaltopoubottom. Vous pouvez aussi faire unto left toppour les dégradés en diagonal. - liste de couleurs : représente l'ensemble des couleurs qui vont constituer votre dégradé. Chaque couleur est séparée par une virgule.
On peut aussi y ajouter un numérique en%ou suivit d'une unité de longueur (px ou ex ou em, etc...) qui spécifie l'endroit où doit être appliqué la couleur.0%représente le début de votre dégradé linéaire et100%la fin.

Exemple de code linear-gradient() CSS
Conditions d'application de la CSS linear-gradient().
La fonction de Dégradé linéaire CSS linear-gradient() est applicable avec la propriété d'Arrière-plan CSS background, la propriété d'Image de fond CSS background-image et la propriété de Bordure CSS border-image.
Problème d'interprétation de linear-gradient() en Css.
La fonction de Dégradé linéaire CSS linear-gradient() pose des problèmes car elle n'est pas reconnue par tous les navigateurs.
Conditions d'animation de linear-gradient() en CSS3.
La CSS linear-gradient() est une fonction de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Compatibilités navigateurs de la fonction linear-gradient()
- Détails des versions de la CSS linear-gradient()
- Fonction
linear-gradient()est compatible avec CSS3 et plus.
Fonctions CSS préfixées de linear-gradient()
Vous trouverez ci-dessous les propriétés CSS préfixées équivalentes à la fonction linear-gradient() CSS :
Exemples et astuces CSS pour utiliser linear-gradient()
Faire des bandes de couleurs sans dégradé en Css
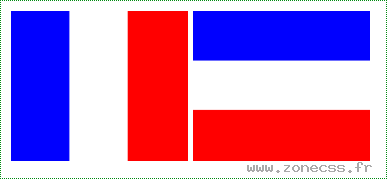
Vous pouvez faire des bandes de couleurs sans dégradé entre chaque couleur. Cependant, il y a suivant les navigateurs un léger flou au niveau de la transition des couleurs.
background: linear-gradient( to right, blue 0%, blue 33%, #fff 33%, #fff 66%, red 66%, red 100%)Exemple des bandes de couleurs :
Ce que vous devez voir :

Votre avis sur la définition linear-gradient() en CSS
Votez pour la définition CSS linear-gradient()
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 5 / 5 - 3
votes
Cliquez sur une étoile pour voter.