Définition de la CSS background-clip.
La propriété d'Arrière-plan CSS background-clip permet de gérer les limites de la zone d'arrière plan à l'intérieur de l'élément. La Css background-clip va influencer l'affichage de l'image d'arrière-plan ou de la couleur d'arrière-plan, déclarées avec la propriété CSS background-image, background-color ou background.
background-clip :background-clip : padding-box;
background-clip : content-box;
background-clip : border-box;La propriété de feuille de style background-clip CSS peut prendre comme valeur de limite :
-
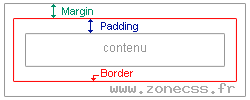
border-box: la zone d'arrière plan s'étend sous les bordures. Valeur par défaut. -
padding-box: la zone de fond s'étend en incluant lepadding. -
content-box: la zone d'arrière plan s'étend jusqu'au contenu.

Exemple de code background-clip CSS
Conditions d'application de la CSS background-clip.
La propriété CSS background-clip est applicable sur toutes les balises HTML ou XHTML.
La valeur de la CSS background-clip peut être mise directement dans la propriété de raccourci CSS background.
Problème d'interprétation de background-clip en Css.
La propriété de feuille de style background-clip CSS n'est pas reconnue par Opéra pour la valeur content-box.
Conditions d'animation de background-clip en CSS3.
La CSS background-clip est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Compatibilités navigateurs de la propriété background-clip
- Détails des versions de la CSS background-clip
- Propriété
background-clipest compatible avec CSS3 et plus.
Propriétés CSS préfixées de background-clip
Vous trouverez ci-dessous les propriétés CSS préfixées équivalentes à la propriété background-clip CSS :
Votre avis sur la définition background-clip en CSS
Votez pour la définition CSS background-clip
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.6 / 5 - 10
votes
Cliquez sur une étoile pour voter.