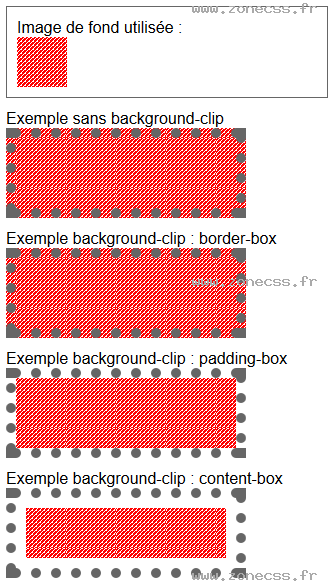
Image de fond utilisée :

Exemple sans background-clip
Exemple background-clip : border-box
Exemple background-clip : padding-box
Exemple background-clip : content-box

<style>
.background-clip-border-box{ background-clip : border-box; }
.background-clip-padding-box{ background-clip : padding-box; }
.background-clip-content-box{ background-clip : content-box; }
.exemple-background-clip{
width:200px; height:50px; margin-bottom:10px; padding:10px; border:10px dotted #666;
background-image : url(/img/style_css/background.gif);
}
.exemple{ width:200px; height:50px; margin-bottom:10px; padding:10px; border:1px solid #666; height : auto; width : 300px; }
</style>
<div class="exemple">Image de fond utilisée :<br><img src="/img/style_css/background.gif" align="middle"></div>
<span>Exemple sans background-clip</span>
<div class="exemple-background-clip"></div>
<span>Exemple background-clip : border-box</span>
<div class="exemple-background-clip background-clip-border-box"></div>
<span>Exemple background-clip : padding-box</span>
<div class="exemple-background-clip background-clip-padding-box"></div>
<span>Exemple background-clip : content-box</span>
<div class="exemple-background-clip background-clip-content-box"></div>