Définition de la CSS -moz-linear-gradient().
La fonction de Dégradé linéaire CSS -moz-linear-gradient de la propriété d'Image de fond CSS background-image permet de spécifier un dégradé de couleurs linéaire en arrière-plan d'un élément (X)HTML.
-moz-linear-gradient() : /* première version */
background-image : -moz-linear-gradient( bottom, hsl(0, 80%, 70%), #BADA55 );
/* seconde version */
background-image : -moz-linear-gradient( to bottom, hsl(0, 80%, 70%), #BADA55 );
background : -moz-linear-gradient( 45deg, #87e0fd 0%, #53cbf1 40%, #05abe0 100% );La fonction de Dégradé linéaire CSS -moz-linear-gradient(direction , liste de couleurs) peut prendre comme paramètres de dégradé :
- direction : peut prendre la valeur d'un angle ou d'un mot clé. Optionnel, si omise la valeur est considérée comme
top. - L'angle est un numérique positif ou négatif suivi d'une unité d'angle (deg, grad, rad, turn), il permet de spécifier l'inclinaison de votre dégradé; par exemple si vous voulez un dégradé en diagonale. L'angle débute à droite.
- Le mot clé est toujours précédé par
todans la seconde version et n'existe pas dans la première version proposée, il précise le sens du dégradé. Pour le dégradé l'horizontal vous pouvez utiliserleftourightet pour le dégradé verticaltopoubottom. - liste de couleurs : représente l'ensemble des couleurs qui vont constituer votre dégradée. Chaque couleur est séparée par une virgule.
- On peut aussi y ajouter un numérique en % ou suivit d'une unité de longueur (px ou ex ou em, etc...) qui spécifie l'endroit où doit être appliquée la couleur.
0%représente le début de votre dégradé et100%la fin.
Exemple de code -moz-linear-gradient() CSS
Conditions d'application de la CSS -moz-linear-gradient().
La fonction de Dégradé linéaire CSS -moz-linear-gradient() est applicable avec la propriété d'Arrière-plan CSS background et sur la propriété Image de fond CSS background-image.
Vous pouvez utiliser la fonction de Dégradé CSS linear-gradient() CSS partir de Firefox 10.
Problème d'interprétation de -moz-linear-gradient() en Css.
La fonction de Dégradé linéaire CSS -moz-linear-gradient() CSS pose des problèmes car n'est pas reconnue que par Firefox.
Règles de syntaxes CSS pour -moz-linear-gradient().
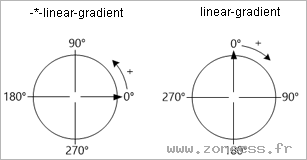
Différence du point de départ de l'angle
Quand vous utilisez les angles, il faut savoir que le fonctionnement est -moz-linear-gradient est différent de celui de linear-gradient.
En effet, le point de départ et le sens de rotation diffères comme le montre le schéma ci-dessous :
Pour connaitre la valeur de l'angle de linear-gradient en degré, vous devez appliquer la formule suivante :abs(ovalPrefix−450) mod 360 = valeur
- ovalPrefix est la valeur en degré de
-moz-linear-gradient
Différence de mots clés d'angle avec to
Quand vous utilisez les mots clés d'angles comme left top, right bottom, bottom left, ect ..., il faut savoir que le fonctionnement est différent si vous mettez un to ou pas.
En effet, la manière de générer le dégradé diffère.
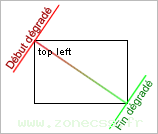
Sans le to avec top left :
Le groupe de mots clés correspond à l'angle de départ de la ligne de dégradé qui ira vers l'angle opposé.
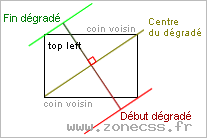
Avec le to avec top left :
Le groupe de mots clés correspond à un angle. La ligne de gradient doit être incliné de telle sorte qu'il indique dans le même quadrant que l'angle spécifié, et qui est perpendiculaire à une ligne coupant les deux coins voisins de la zone de dégradé .
Cela provoque une couleur-stop à 50% pour croiser les deux coins voisins (voir exemple).

Compatibilités navigateurs de la fonction -moz-linear-gradient()
- Détails des versions de la CSS -moz-linear-gradient()
- Fonction préfixée de
linear-gradientCSS - Fonction
-moz-linear-gradient()css n'est pas compatible W3C
Fonction Css non préfixée de -moz-linear-gradient().
-moz-linear-gradient() CSS est une version préfixée de la propriété de feuille de style linear-gradient CSS pour le navigateur Firefox.
Reportez-vous au chapitre "Propriétés préfixées" de propriété Css linear-gradient pour voir les autres propriétés Css préfixées équivalentes, aussi que le code Css pour avoir un maximum de support navigateurs.
Votre avis sur la définition -moz-linear-gradient() en CSS
Votez pour la définition CSS -moz-linear-gradient()
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 5 / 5 - 3
votes
Cliquez sur une étoile pour voter.