<style>
.degrade-couleur-toleft{
background : linear-gradient(to left, #DC143C 0%, #32CD32 5%, #C71585 40%, #7db9e8 100%);
}
.degrade-couleur-toright{
background-image : linear-gradient(to right, #DC143C 0%, #32CD32 5%, #C71585 40%, #7db9e8 100%);
}
.degrade-couleur-totop{
background : linear-gradient(to top, #DC143C 0%, #32CD32 5%, #C71585 40%, #7db9e8 100%);
}
.degrade-couleur-tobottom{
background-image : linear-gradient(to right, #DC143C 0%, #32CD32 5%, #C71585 40%, #7db9e8 100%);
}
.degrade-couleur-0deg{
background : linear-gradient(0deg, #DC143C 0%, #32CD32 5%, #C71585 40%, #7db9e8 100%);
}
.degrade-couleur-45deg{
background-image : linear-gradient(-45deg, #DC143C 0%, #32CD32 5%, #C71585 40%, #7db9e8 100%);
}
.degrade-couleur-tolefttop{
background : linear-gradient( to left top, blue, red);
}
.degrade{ height:50px; }
</style>
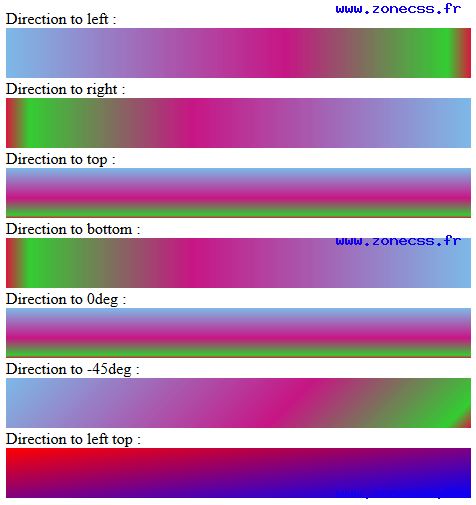
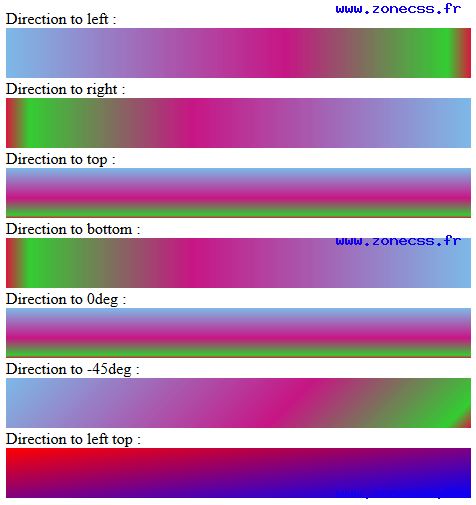
Direction to left : <br>
<div class="degrade degrade-couleur-toleft"></div>
Direction to right : <br>
<div class="degrade degrade-couleur-toright"></div>
Direction to top : <br>
<div class="degrade degrade-couleur-totop"></div>
Direction to bottom : <br>
<div class="degrade degrade-couleur-tobottom"></div>
Direction to 0deg : <br>
<div class="degrade degrade-couleur-0deg"></div>
Direction to -45deg : <br>
<div class="degrade degrade-couleur-45deg"></div>
Direction to left top : <br>
<div class="degrade degrade-couleur-tolefttop"></div>