Exemple de code de la propriété CSS background-origin.
<style type="text/css">
.background-origin-border-box{ background-origin : border-box; }
.background-origin-padding-box{ background-origin : padding-box; }
.background-origin-content-box{ background-origin : content-box; }
.background-position{ background-position : 15px 15px; }
.exemple-background-origin{ width:200px; height:50px; margin-bottom:10px; padding:10px; border:10px dotted #666;
background-image : url(/img/style_css/background2.jpg);
background-repeat : no-repeat;
}
.exemple-background-origin-1{
background-image : url(/img/exemple/background-image-silouhette.png), url(/img/exemple/background-image-fenetre.png), url(/img/exemple/background-image-ciel.gif) ;
background-repeat : repeat-x, no-repeat, repeat ;
background-origin : content-box, padding-box, border-box;
background-position : 10px 10px, 10px 10px, 10px 10px;
margin-bottom:10px; padding:10px; border:10px dotted #666;
}
.exemple-multi{
width : 197px;
height : 250px;
background-color : #000;
}
.exemple{ width:200px; height:50px; margin-bottom:10px; padding:10px; border:1px solid #666; height : auto; width : 300px; }
</style>
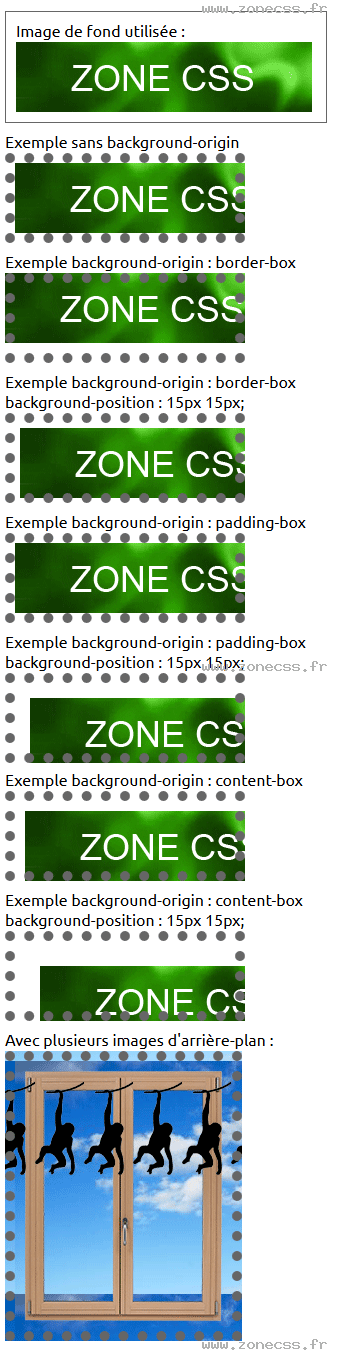
<div class="exemple">Image de fond utilisée :<br><img src="/img/style_css/background2.jpg" align="middle"></div>
<span>Exemple sans background-origin</span>
<div class="exemple-background-origin"></div>
<span>Exemple background-origin : border-box</span>
<div class="exemple-background-origin background-origin-border-box"></div>
<span>Exemple background-origin : border-box<br>background-position : 15px 15px; </span>
<div class="exemple-background-origin background-origin-border-box background-position"></div>
<span>Exemple background-origin : padding-box</span>
<div class="exemple-background-origin background-origin-padding-box"></div>
<span>Exemple background-origin : padding-box<br>background-position : 15px 15px; </span>
<div class="exemple-background-origin background-origin-padding-box background-position"></div>
<span>Exemple background-origin : content-box</span>
<div class="exemple-background-origin background-origin-content-box"></div>
<span>Exemple background-origin : content-box<br>background-position : 15px 15px; </span>
<div class="exemple-background-origin background-origin-content-box background-position"></div>
<span>Avec plusieurs images d'arrière-plan : </span>
<div class="exemple-multi exemple-background-origin-1"></div>
Interprétation du code de la propriété background-origin CSS par votre navigateur.
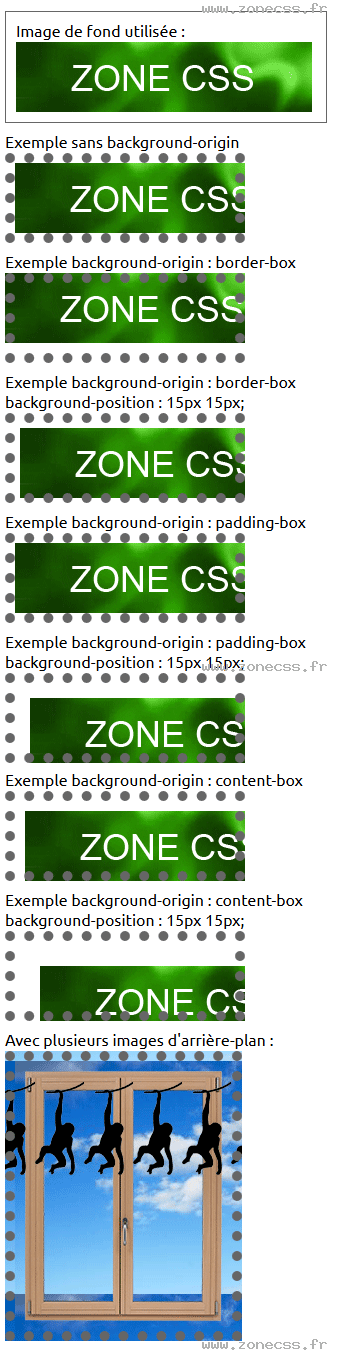
Image de fond utilisée :

background-position : 15px 15px;
Exemple background-origin : padding-box
Exemple background-origin : padding-box
background-position : 15px 15px;
Exemple background-origin : content-box
Exemple background-origin : content-box
background-position : 15px 15px;
Avec plusieurs images d'arrière-plan :
Interprétation normale du code de la propriété CSS background-origin (copie d'écran).