<style>
.degrade-couleur{
background : -webkit-linear-gradient(#DC143C 0%, #32CD32 5%, #C71585 40%, #7db9e8 100%);
}
.degrade-couleur-left{
background-image : -webkit-linear-gradient(left, #DC143C 0%, #32CD32 5%, #C71585 40%, #7db9e8 100%);
}
.degrade-couleur-right{
background : -webkit-linear-gradient(right, #DC143C 0%, #32CD32 5%, #C71585 40%, #7db9e8 100%);
}
.degrade-couleur-top{
background-image : -webkit-linear-gradient(top, #DC143C 0%, #32CD32 5%, #C71585 40%, #7db9e8 100%);
}
.degrade-couleur-bottom{
background : -webkit-linear-gradient( bottom, #DC143C 0%, #32CD32 5%, #C71585 40%, #7db9e8 100%);
}
.degrade-couleur-0deg{
background-image : -webkit-linear-gradient(0deg, #DC143C 0%, #32CD32 5%, #C71585 40%, #7db9e8 100%);
}
.degrade-couleur-45deg{
background : -webkit-linear-gradient(-45deg, #DC143C 0%, #32CD32 5%, #C71585 40%, #7db9e8 100%);
}
.degrade-couleur-lefttop{
background-image : -webkit-linear-gradient(left top, blue, red);
}
.degrade{ height : 50px; }
</style>
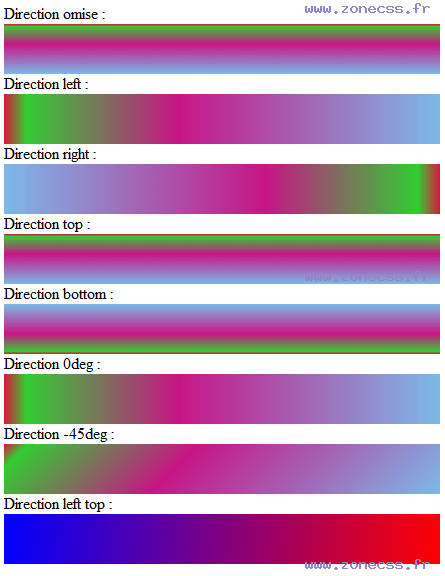
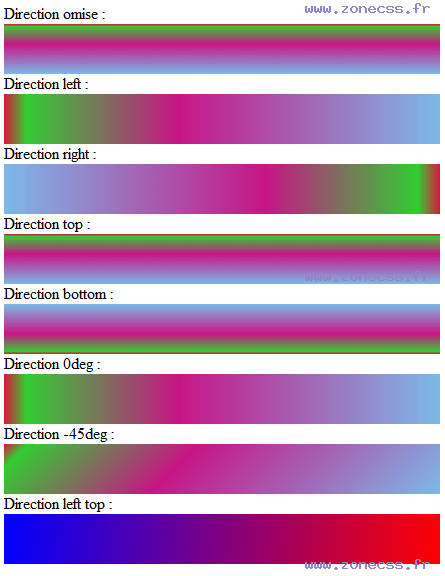
Direction omise : <br>
<div class="degrade degrade-couleur"></div>
Direction left : <br>
<div class="degrade degrade-couleur-left"></div>
Direction right : <br>
<div class="degrade degrade-couleur-right"></div>
Direction top : <br>
<div class="degrade degrade-couleur-top"></div>
Direction bottom : <br>
<div class="degrade degrade-couleur-bottom"></div>
Direction 0deg : <br>
<div class="degrade degrade-couleur-0deg"></div>
Direction -45deg : <br>
<div class="degrade degrade-couleur-45deg"></div>
Direction left top : <br>
<div class="degrade degrade-couleur-lefttop"></div>