Introduction à la "typographie" des fontes
Que vais-je trouver?
Vous trouverez diverses questions sur les feuilles de style Css, pour la présentation de texte souligné, italique, gras, casse, petites capitales, guillemets ...
Comment mettre un texte en gras en Css?
Mettre en gras un texte grâce aux feuilles de style Css
 Vous pouvez en feuille de style Css spécifier la graisse des caractères, communément appelée gras d'une portion de texte.
Vous pouvez en feuille de style Css spécifier la graisse des caractères, communément appelée gras d'une portion de texte.
Pour cela, vous devez utiliser la feuille de style Css font-weight qui permet de spécifier différentes tailles de gras d'un texte.
font-weight : bold;Voir un exemple de texte en gras en Css
La propriété Css font-weight qui permet aussi de supprimer le gras du texte sur un élément en gras ou sur une balise (X)HTML H, B, STRONG ou sur toutes autres balises forçant la graisses.
font-weight : normal;Vous pouvez utiliser le raccourci de feuille de style Css font qui permet de mettre entre autre la police en gras.
font : bold;Comment mettre un texte en italique en Css?
Mettre en italique un texte grâce aux feuilles de style Css
 Vous pouvez en feuille de style Css spécifier l'inclinaison (italique) des caractères d'une portion de texte pour par exemple, marquer l'emphase ou faire une citation.
Vous pouvez en feuille de style Css spécifier l'inclinaison (italique) des caractères d'une portion de texte pour par exemple, marquer l'emphase ou faire une citation.
Pour cela, vous devez utiliser la feuille de style Css font-style qui permet de mettre en italique ou de supprimer l'italique.
font-style : italic;Voir un exemple de style italic de texte en Css
La propriété Css font-style permet aussi de supprimer l'italique sur un élément en italique ou sur une balise (X)HTML I, EM, DFN, ou sur toutes autres balises forçant l'italique.
font-style : normal;Vous pouvez aussi utiliser le raccourci de feuille de style Css font qui permet entre autre de spécifier aussi italique.
font : italic;Comment souligner ou barrer, ... un texte en CSS?
Mettre un soulignement ou un barré à un texte grâce aux feuilles de style Css
 Vous pouvez en feuille de style Css spécifier qu'une portion de texte soit soulignée ou barrée.
Vous pouvez en feuille de style Css spécifier qu'une portion de texte soit soulignée ou barrée.
Pour cela, vous devez utiliser la feuille de style Css text-decoration qui permet de souligner, barrer et faire un trait au-dessus du texte.
text-decoration : underline;text-decoration : line-through;Voir un exemple de décoration de texte en Css
La propriété Css text-decoration permet aussi de supprimer le soulignement, de supprimer le barré ou le trait haut sur un élément ou sur une balise (X)HTML U, STRIKE, ou sur toutes autres balises forçant la décoration du texte.
text-decoration : none;Comment mettre un texte en minuscule ou majuscule en Css?
Changer en majuscule ou minuscule un texte grâce aux feuilles de style Css
 Vous pouvez changer la casse d'une portion de texte : mettre un texte minuscule en majuscule ou inversement, mettre un texte majuscule en minuscule.
Vous pouvez changer la casse d'une portion de texte : mettre un texte minuscule en majuscule ou inversement, mettre un texte majuscule en minuscule.
Pour cela, vous devez utiliser la feuille de style Css text-transform qui permet de mettre les lettres en minuscules ou en majuscules.
text-transform : uppercase;Vous pouvez aussi changer la casse de chaque mot d'un texte : mettre la première lettre d'un mot en majuscule.
text-transform : capitalize;Voir un exemple de changement de casse en Css
La feuille de style Css text-transform combinée avec :first-letter permet de mettre la première lettre en majuscule d'un bloc de texte.
:first-letter{
text-transform : uppercase;
}Comment mettre en petite capitale un texte en Css?
Mettre un texte en petites capitales grâce aux feuilles de style Css
 Vous pouvez en feuille de style Css spécifier qu'une portion de texte soit en petites capitales.
Vous pouvez en feuille de style Css spécifier qu'une portion de texte soit en petites capitales.
Pour cela, vous devez utiliser la feuille de style Css font-variant qui permet de spécifier qu'un texte est en petites capitales ou d'annuler les petites capitales.
font-variant : small-caps;Voir un exemple de changement en petites capitales en Css
Vous pouvez aussi utiliser le raccourci de feuille de style Css font qui permet entre autre de spécifier aussi les petites capitales.
font : small-caps;Comment surligner un texte en Css?
Surligner un texte grâce aux feuilles de style Css
 Vous pouvez en feuille de style Css spécifier qu'une portion de texte soit surligner.
Vous pouvez en feuille de style Css spécifier qu'une portion de texte soit surligner.
Pour cela, vous devez utiliser la feuille de style Css background-color qui permet de spécifier de mettre un fond de couleur.
background-color : green;Comment mettre un texte entre guillemets en Css?
Mettre entre guillemets un texte grâce aux feuilles de style Css
 Vous pouvez en feuille de style Css spécifier qu'une portion de texte soit entre guillemets automatiquement.
Vous pouvez en feuille de style Css spécifier qu'une portion de texte soit entre guillemets automatiquement.
Pour cela, vous devez utiliser la feuille de style Css quotes qui permet de spécifier le type de des guillemets qui entoure le texte.
quotes : "'" "'" "<" ">";Voir un exemple de texte entre guillemets en Css
La propriété Css quotes qui permet aussi de supprimer les guillemets qui entoure le texte.
quotes : none;Comment changer la présentation du texte sélectionné en CSS?
Changer la présentation du texte sélectionné grâce aux feuilles de style Css
Pour cela, vous devez utiliser la feuille de style Css ::selection qui permet de modifier certains styles Css du le texte sélectionné, comme par exemple : la couleur du texte, du surlignage ou la forme du curseur...
::-moz-selection{
background-color : #295e0f;
color : #fff
}
::selection{
background-color : #295e0f;
color : #fff
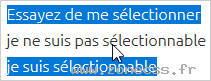
}Exemple de changement de style d'un texte sélectionné :

Comment spécifier si l'élément HTML est sélectionnable en CSS?
Bloquer la sélection du texte d'un élément
Pour cela, vous devez utiliser la feuille de style Css user-select qui permet de spécifier si l'élément HTML est sélectionnable. Cependant cette sélection reste purement visuelle.
#texte-user-select span{
-ms-user-select : none;
-moz-user-select : none;
-webkit-user-select : none;
user-select : none;
}Exemple de texte non sélectionnable :
je ne suis pas sélectionnable
je suis sélectionnable