Exemple de code du sélecteur CSS ::selection.
<style type="text/css">
.exemple{display:inline-block; border:1px solid #666; margin-top:15px; padding: 5px}
::selection{ background-color : green; color :#fff }
.exemple-selection::selection{ background-color : red; color :#000 }
</style>
<div class="exemple">::selection sélectionner un morceau de texte</div>
<div class="exemple exemple-selection">::selection sélectionner un morceau de texte</div>
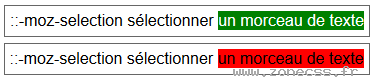
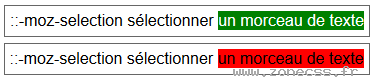
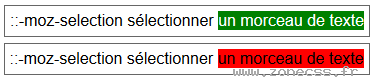
Interprétation du code du sélecteur ::selection CSS par votre navigateur.
::selection sélectionner un morceau de texte
::selection sélectionner un morceau de texte
Interprétation normale du code du sélecteur CSS ::selection (copie d'écran).