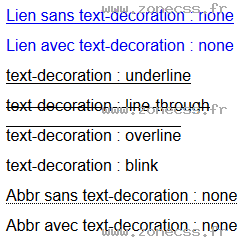
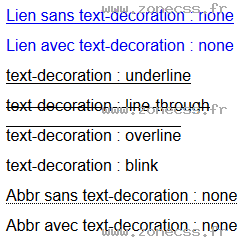
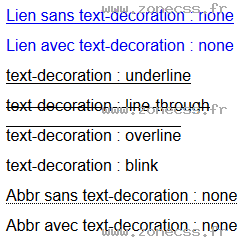
Exemple de code de la propriété CSS text-decoration.
<style type="text/css">
.exemple{ display:block; margin:10px }
.exemple-text-decoration-none{ text-decoration : none }
.exemple-text-decoration-underline{ text-decoration : underline }
.exemple-text-decoration-overline{ text-decoration : overline }
.exemple-text-decoration-line-through{ text-decoration : line-through }
.exemple-text-decoration-blink{ text-decoration : blink }
</style>
<a class="exemple" href="?">Lien sans text-decoration : none </a>
<a class="exemple exemple-text-decoration-none" href="?">Lien avec text-decoration : none </a>
<div class="exemple exemple-text-decoration-underline">text-decoration : underline </div>
<div class="exemple exemple-text-decoration-line-through">text-decoration : line-through</div>
<div class="exemple exemple-text-decoration-overline">text-decoration : overline </div>
<div class="exemple exemple-text-decoration-blink">text-decoration : blink </div>
<abbr title="Abréviation" class="exemple">Abbr sans text-decoration : none </abbr>
<abbr title="Abréviation" class="exemple exemple-text-decoration-none">Abbr avec text-decoration : none </abbr>Interprétation du code de la propriété text-decoration CSS par votre navigateur.
Interprétation normale du code de la propriété CSS text-decoration (copie d'écran).