Exemple de code de la propriété CSS font-weight.
<style>
.exemple-font-weight-1{ font-weight : normal }
.exemple-font-weight-2{ font-weight : lighter }
.exemple-font-weight-3{ font-weight : bold }
.exemple-font-weight-4{ font-weight : bolder }
.exemple-font-weight-5{ font-weight : 800 }
</style>
<b class="exemple-font-weight-1">font-weight : normal sur une balise HTML B </b><br>
<b class="exemple-font-weight-2">font-weight : lighter sur une balise HTML B </b>
<div class="exemple-font-weight-2">font-weight : lighter </div>
<div class="exemple-font-weight-3">font-weight : bold </div>
<div class="exemple-font-weight-4">font-weight : bolder </div>
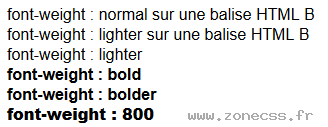
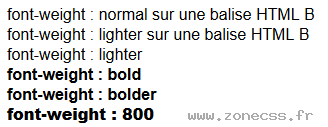
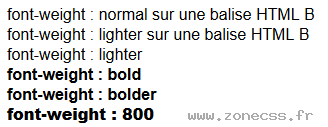
<div class="exemple-font-weight-5">font-weight : 800 </div> Interprétation du code de la propriété font-weight CSS par votre navigateur.
font-weight : normal sur une balise HTML B
font-weight : lighter sur une balise HTML B
font-weight : lighter
font-weight : bold
font-weight : bolder
font-weight : 800
Interprétation normale du code de la propriété CSS font-weight (copie d'écran).