Exemple de code de la propriété CSS text-transform.
<style>
.exemple-text-transform-none{ text-transform : none }
.exemple-text-transform-capitalize{ text-transform : capitalize }
.exemple-text-transform-lowercase{ text-transform : lowercase }
.exemple-text-transform-uppercase{ text-transform : uppercase }
.exemple{ display:block; margin:10px }
</style>
<div class="exemple exemple-text-transform-none">text-transform : none | TEXTE EN MAJUSCULE É</div>
<div class="exemple exemple-text-transform-none">text-transform : none | texte en minuscule é</div>
<div class="exemple exemple-text-transform-capitalize">text-transform : capitalize | TEXTE EN MAJUSCULE É</div>
<div class="exemple exemple-text-transform-capitalize">text-transform : capitalize | texte en minuscule é</div>
<div class="exemple exemple-text-transform-lowercase">text-transform : lowercase | TEXTE EN MAJUSCULE É</div>
<div class="exemple exemple-text-transform-lowercase">text-transform : lowercase | texte en minuscule é</div>
<div class="exemple exemple-text-transform-uppercase">text-transform : uppercase | TEXTE EN MAJUSCULE É</div>
<div class="exemple exemple-text-transform-uppercase">text-transform : uppercase | texte en minuscule é</div>
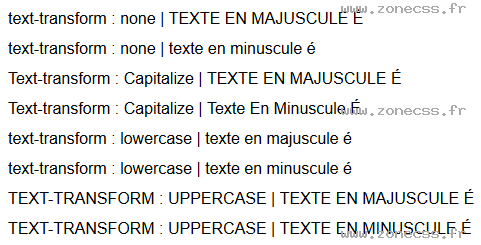
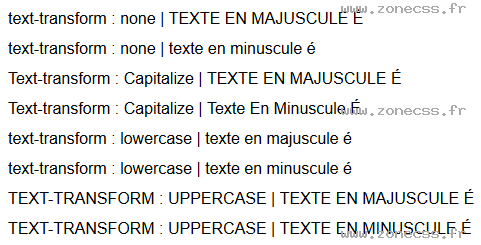
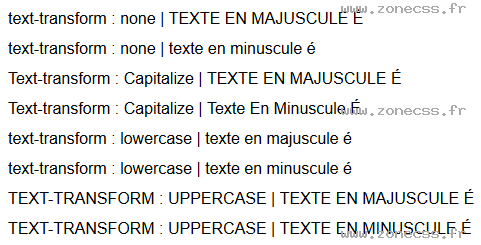
Interprétation du code de la propriété text-transform CSS par votre navigateur.
text-transform : none | TEXTE EN MAJUSCULE É
text-transform : none | texte en minuscule é
text-transform : capitalize | TEXTE EN MAJUSCULE É
text-transform : capitalize | texte en minuscule é
text-transform : lowercase | TEXTE EN MAJUSCULE É
text-transform : lowercase | texte en minuscule é
text-transform : uppercase | TEXTE EN MAJUSCULE É
text-transform : uppercase | texte en minuscule é
Interprétation normale du code de la propriété CSS text-transform (copie d'écran).