Exemple de code de la propriété CSS background-repeat.
<style type="text/css">
.background-repeat-repeat{ background-repeat : repeat; }
.background-repeat-repeat-y{ background-repeat : repeat-y; }
.background-repeat-repeat-x{ background-repeat : repeat-x; }
.background-repeat-no-repeat{ background-repeat : no-repeat; }
.background-position{ background-position : 96px 22px; }
.exemple, .exemple-background-repeat{
width:200px; height:50px; margin-bottom:10px; padding:10px; border:1px solid #666;
background-image : url(/img/style_css/carre10x10.gif)
}
.exemple{ background-image : none }
.exemple span,.exemple-background-repeat span{ background : #fff }
.exemple-background-repeat.background-position span{ background : none}
</style>
<div class="exemple">Image de fond utilisée :<br><img src="/img/style_css/carre10x10.gif" align="middle"></div>
<div class="exemple-background-repeat background-repeat-repeat"><span>Exemple background-repeat : repeat</span></div>
<div class="exemple-background-repeat background-repeat-repeat-y"><span>Exemple background-repeat : repeat-y</span></div>
<div class="exemple-background-repeat background-repeat-repeat-x"><span>Exemple background-repeat : repeat-x</span></div>
<div class="exemple-background-repeat background-repeat-no-repeat"><span>Exemple background-repeat : no-repeat</span></div>
<div class="exemple-background-repeat background-repeat-repeat background-position"><span>Exemple background-repeat : repeat + position</span></div>
<div class="exemple-background-repeat background-repeat-repeat-y background-position"><span>Exemple background-repeat : repeat-y + position</span></div>
<div class="exemple-background-repeat background-repeat-repeat-x background-position"><span>Exemple background-repeat : repeat-x + position</span></div>
<div class="exemple-background-repeat background-repeat-no-repeat background-position"><span>Exemple background-repeat : no-repeat + position</span></div>
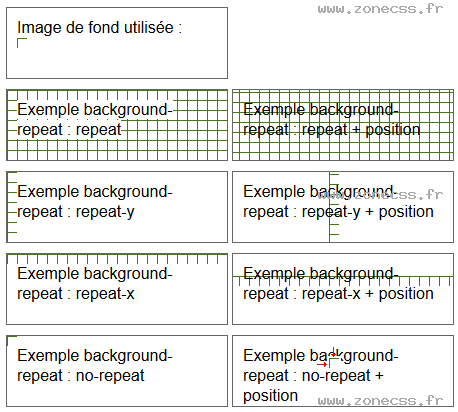
Interprétation du code de la propriété background-repeat CSS par votre navigateur.
Image de fond utilisée :

Exemple background-repeat : repeat
Exemple background-repeat : repeat-y
Exemple background-repeat : repeat-x
Exemple background-repeat : no-repeat
Exemple background-repeat : repeat + position
Exemple background-repeat : repeat-y + position
Exemple background-repeat : repeat-x + position
Exemple background-repeat : no-repeat + position
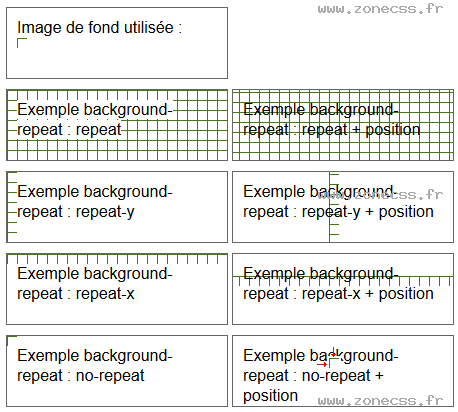
Interprétation normale du code de la propriété CSS background-repeat (copie d'écran).