Exemple de code de la propriété CSS filter.
<style>
.contrast{
-webkit-filter : contrast(400%);
filter : contrast(400%);
}
.multiple{
-webkit-filter : invert(100%) opacity(0.5);
filter : invert(100%) opacity(0.5);
}
.aucun{
-webkit-filter : none;
filter : none;
}
.img{ margin : 10px; }
</style>
<div style="width:150px; height:150px"class="img"><img src="/img/exemple/filter-image.jpg"></div>
<img src="/img/exemple/filter-image.jpg" style="width:150px; height:150px" class="img contrast">
<img src="/img/exemple/filter-image.jpg" style="width:150px; height:150px" class="img multiple">
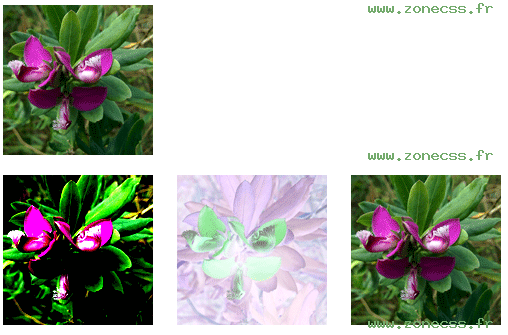
<img src="/img/exemple/filter-image.jpg" style="width:150px; height:150px" class="img multiple aucun">Interprétation du code de la propriété filter CSS par votre navigateur.
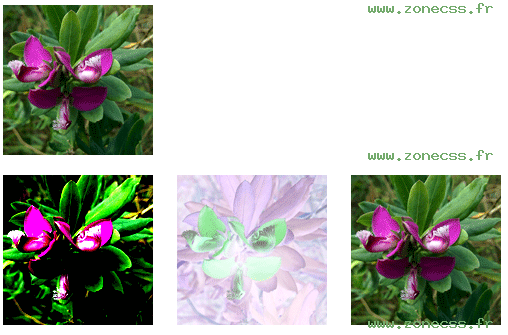
Interprétation normale du code de la propriété CSS filter (copie d'écran).