Exemple de code de la fonction CSS invert().
<style>
.invert0{
-webkit-filter : invert(0%);
filter : invert(0%);
}
.invert100{
-webkit-filter : invert(100%);
filter : invert(100%);
}
.invert50{
-webkit-filter : invert(50%);
filter : invert(50%);
}
.img{ margin:10px }
</style>
<div style="width:150px; height:150px" class="img"><img src="/img/exemple/filter-image.jpg"></div>
<img src="/img/exemple/filter-image.jpg" style="width:150px; height:150px" class="img invert100">
<img src="/img/exemple/filter-image.jpg" style="width:150px; height:150px" class="img invert50">
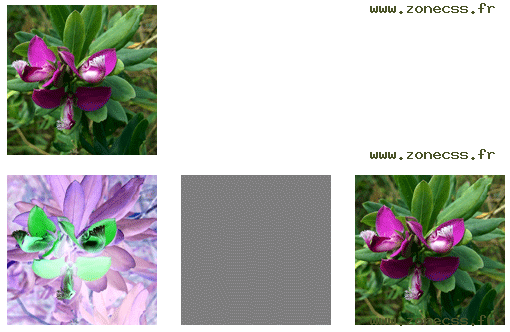
<img src="/img/exemple/filter-image.jpg" style="width:150px; height:150px" class="img invert0"> Interprétation du code de la fonction invert() CSS par votre navigateur.
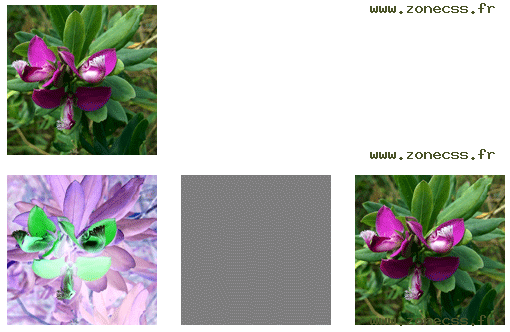
Interprétation normale du code de la fonction CSS invert() (copie d'écran).