Exemple de code de la fonction CSS saturate().
<style>
.saturate0{
-webkit-filter : saturate(0%);
filter : saturate(0%);
}
.saturate150{
-webkit-filter : saturate(150%);
filter : saturate(150%);
}
.saturate100{
-webkit-filter : link-css=saturate()saturate(100%);
filter : saturate(100%);
}
.saturate50{
-webkit-filter : saturate(50%);
filter : saturate(50%);
}
.img{ margin:10px }
</style>
<div style="width:150px; height:150px" class="img"><img src="/img/exemple/filter-image.jpg"></div>
<img src="/img/exemple/filter-image.jpg" style="width:150px; height:150px" class="img saturate0">
<img src="/img/exemple/filter-image.jpg" style="width:150px; height:150px" class="img saturate50">
<img src="/img/exemple/filter-image.jpg" style="width:150px; height:150px" class="img saturate100">
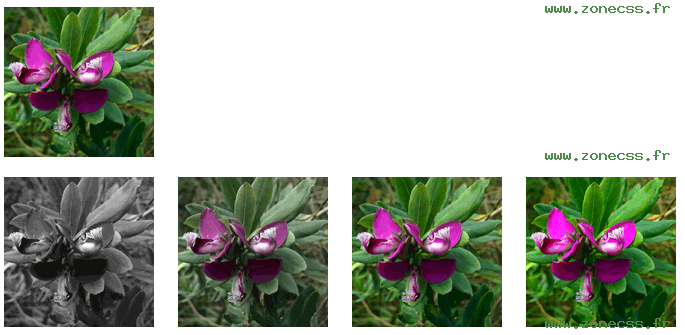
<img src="/img/exemple/filter-image.jpg" style="width:150px; height:150px" class="img saturate150">Interprétation du code de la fonction saturate() CSS par votre navigateur.
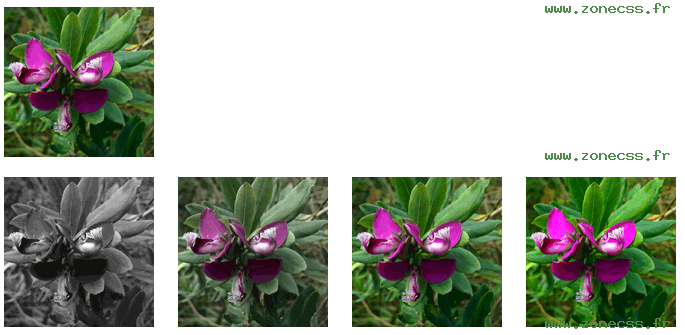
Interprétation normale du code de la fonction CSS saturate() (copie d'écran).