Exemple de code de la propriété CSS box-shadow.
<style>
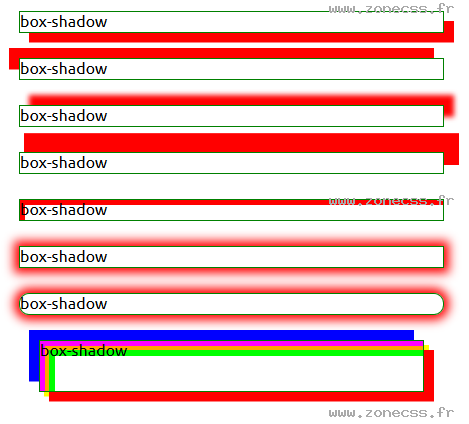
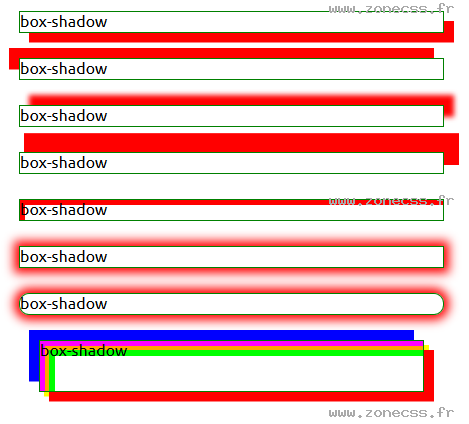
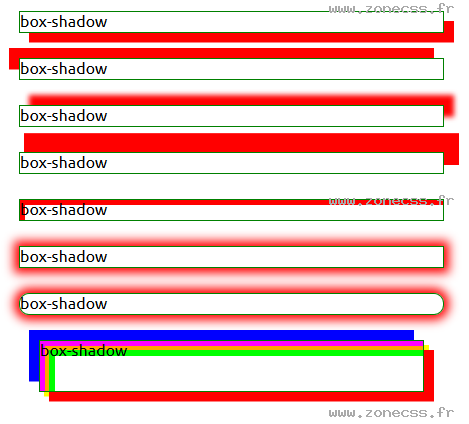
.exemple-box-shadow-1{ box-shadow : 10px 10px 0 0 red; }
.exemple-box-shadow-2{ box-shadow : -10px -10px 0 0 red; }
.exemple-box-shadow-3{ box-shadow : 10px -10px 5px 0 red; }
.exemple-box-shadow-4{ box-shadow : 10px -10pt 0 5px red; }
.exemple-box-shadow-5{ box-shadow : inset 5px 5px 0 0 red; }
.exemple-box-shadow-6{ box-shadow : 0 0 10px 5px red; }
.exemple-box-shadow-7{ box-shadow : 0 0 10px 5px red; border-radius : 10px; }
.exemple-box-shadow-8{ box-shadow :10px 10px 0 0 red, -10px -10px 0 0 blue, 5px 5px 0 0 yellow, inset 5px 5px 0 0 fuchsia, inset 9px 9px 0 0 orange, inset 15px 15px 0 0 lime;
margin:20px!important; height:50px!important; }
.exemple{ margin-bottom : 25px; border : 1px solid green; }
.content-box-shadow{padding:20px; }
</style>
<div class="content-box-shadow">
<div class="exemple exemple-box-shadow-1">box-shadow</div>
<div class="exemple exemple-box-shadow-2">box-shadow</div>
<div class="exemple exemple-box-shadow-3">box-shadow</div>
<div class="exemple exemple-box-shadow-4">box-shadow</div>
<div class="exemple exemple-box-shadow-5">box-shadow</div>
<div class="exemple exemple-box-shadow-6">box-shadow</div>
<div class="exemple exemple-box-shadow-7">box-shadow</div>
<div class="exemple exemple-box-shadow-8">box-shadow</div>
</div> Interprétation du code de la propriété box-shadow CSS par votre navigateur.
box-shadow
box-shadow
box-shadow
box-shadow
box-shadow
box-shadow
box-shadow
box-shadow
Interprétation normale du code de la propriété CSS box-shadow (copie d'écran).