Définition de la CSS box-shadow.
La propriété d'ombre CSS box-shadow permet d'ajouter un effet d'ombre portée Css à un élément HTML.
box-shadow :box-shadow : 5px 10px 0.5em 0.5em red;
box-shadow : inset 5px 5px 0 0 red;
box-shadow : inset 5px 5px 0 0 red, 5px 5px 0 0 green;La propriété de feuille de style box-shadow CSS accepte comme valeur (dans l'ordre) :
-
inset: valeur optionnelle (mot clé), si elle est spécifiée l'ombre Css est à l'intérieur, sinon l'ombre Css est à l'extérieur de l'élément HTML. - décalage horizontal : valeur numérique obligatoire suivie d'une unité CSS de longueur (sauf %) qui spécifie la distance horizontale de l'ombre Css. Si elle est négative, l'ombre Css est placée à gauche.
- décalage vertical : valeur numérique obligatoire suivie d'une unité CSS de longueur (sauf %) qui spécifie la distance verticale de l'ombre Css. Si elle est négative, l'ombre Css est placée au dessus.
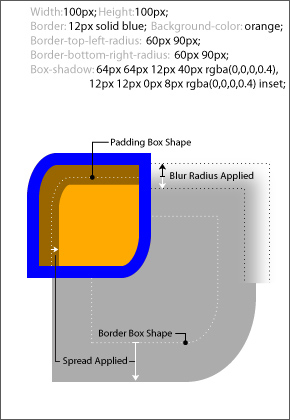
- le rayon du flou : valeur optionnelle, numérique positif suivi d'une unité CSS de longueur (sauf %), correspond à la largeur de l'estompage (flou) de l'ombre Css. Valeur par défaut est 0. Pour la valeur 0 l'ombre Css est nette.
- le rayon de propagation : valeur optionnelle, numérique suivi d'une unité CSS de longueur (sauf %), correspond à la longueur du rayon d'étendue(voir image). Valeur par défaut est 0.
- une couleur : valeur optionnelle de type format de couleurs. Si omise la couleur sélectionnée de l'ombre Css est la valeur calculée de
colorde l'élément. - ou la valeur seule
none: aucune ombre Css.
L'ombre portée Css prend l'arrondi de la propriété de feuille de style css
border-radius si elle est spécifiée.
Exemple de code box-shadow CSS
Conditions d'application de la CSS box-shadow.
La propriété d'ombre CSS box-shadow est applicable sur l'ensemble des balises HTML ou XHTML.
La propriété de feuille de style box-shadow CSS n'a pas d'équivalent en HTML.
Héritage des valeurs Css de box-shadow.
Les balises filles n'héritent pas de la propriété CSS box-shadow de leur parent.
Problème d'interprétation de box-shadow en Css.
La propriété d'ombre CSS box-shadow n'est pas reconnue par les anciens navigateurs, en règle général tous les navigateurs d'avant 2010.
La propriété d'ombre CSS box-shadow est reconnue par Safari 5.1+, Firefox 4.0+,Chrome 10.0+, Opera 10.5+ et 9.0+
Conditions d'animation de box-shadow en CSS3.
La CSS box-shadow est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Compatibilités navigateurs de la propriété box-shadow
- Détails des versions de la CSS box-shadow
- Propriété
box-shadowest compatible avec CSS3 et plus.
Propriétés CSS préfixées de box-shadow
Vous trouverez ci-dessous les propriétés CSS préfixées équivalentes à la propriété box-shadow CSS :
blurRadius(-moz-box-shadow)égale à environblurRadius(box-shadow) × 1.4blurRadius(box-shadow)égale à environblurRadius(-moz-box-shadow) × 0.7
.identifiant{
-moz-box-shadow:0 10px 5px 0 #000;
}Pour les versions de Chrome >= 4 et Chrome < 10 et Safari >= 3 et Safari < 5.1 utilisez -webkit-box-shadow
.identifiant{
-webkit-box-shadow:0 10px 5px 0 #000;
}Pour les versions de Internet Explorer < 9.0 utilisez la propriété css filter DropShadow ou shadow. Il se peut qu'il y ai un bug d'affichage, dans ce cas essayez de mettre un zoom:1
.identifiant{
filter: progid:DXImageTransform.Microsoft.shadow ( color=#000, direction=45, strength=5 );
zoom:1;
}.identifiant{
filter: progid:DXImageTransform.Microsoft.shadow ( color=#000, direction=45, strength=5 );
-moz-box-shadow:0 10px 5px 0 #000;
-webkit-box-shadow:0 10px 5px 0 #000;
box-shadow:0 10px 5px 0 #000;
}J'ai crée un petit générateur d'ombre Css ou de lueur simple qui vous générera un code complet et qui tient compte des nouveaux navigateurs. voir les générateur
Détecter la propriété CSS box-shadow en Javascript.
Exemples et astuces CSS pour utiliser box-shadow
Transparence des ombres
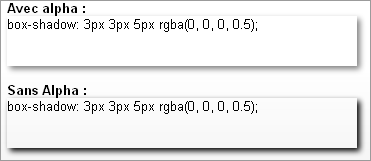
Vous pouvez spécifier une ombre transparente en utilisant une couleur au format rgba.
Avec alpha :
Sans Alpha :
Copie d'écran de ce vous devez voir :
Une ombre pour chaque coté
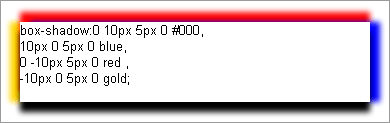
Vous pouvez spécifiez une ombre Css pour chaque coté.
Il vous suffit de répéter 4 fois les valeurs de box-shadow séparées par une virgule.
Je n'ai pas réussi à faire en sorte que les coins soient bien fusionnés.
Vous pouvez aussi changer les autres valeurs.<div style="margin-left:20px;width:350px;height:80px;box-shadow:0 10px 5px 0 #000,10px 0 5px 0 blue, 0 -10px 5px 0 red ,-10px 0 5px 0 gold;">box-shadow:0 10px 5px 0 #000, 10px 0 5px 0 blue, 0 -10px 5px 0 red , -10px 0 5px 0 gold;</div>
10px 0 5px 0 blue,
0 -10px 5px 0 red ,
-10px 0 5px 0 gold;
Copie d'écran de l'ombre Css :
Votre avis sur la définition box-shadow en CSS
Votez pour la définition CSS box-shadow
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.3 / 5 - 18
votes
Cliquez sur une étoile pour voter.