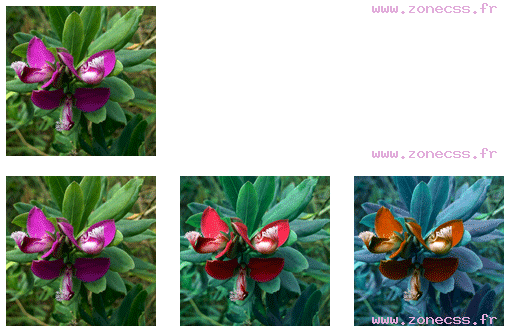
Exemple de code de la fonction CSS hue-rotate().
<style>
.hue-rotate0{
-webkit-filter : hue-rotate(0%);
filter : hue-rotate(0%);
}
.hue-rotate50{
-webkit-filter : hue-rotate(50grad);
filter : hue-rotate(50grad);
}
.hue-rotate100{
-webkit-filter : hue-rotate(90deg);
filter : hue-rotate(90deg);
}
.img{
margin:10px;
}
</style>
<div style="width:150px; height:150px" class="img"><img src="/img/exemple/filter-image.jpg"></div>
<img src="/img/exemple/filter-image.jpg" style="width:150px; height:150px" class="img hue-rotate0">
<img src="/img/exemple/filter-image.jpg" style="width:150px; height:150px" class="img hue-rotate50">
<img src="/img/exemple/filter-image.jpg" style="width:150px; height:150px" class="img hue-rotate100">Interprétation du code de la fonction hue-rotate() CSS par votre navigateur.
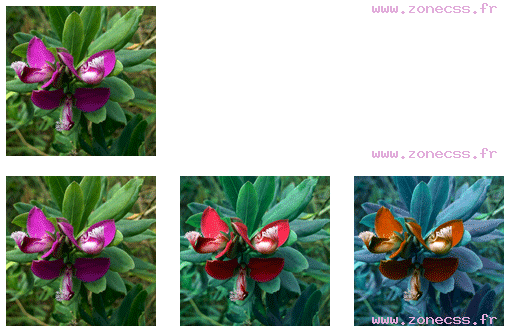
Interprétation normale du code de la fonction CSS hue-rotate() (copie d'écran).