Exemple de code de la fonction CSS contrast().
<style>
.contrast0{
-webkit-filter : contrast(0%);
filter : contrast(0%);
}
.contrast50{
-webkit-filter : contrast(50%);
filter : contrast(50%);
}
.contrast100{
-webkit-filter : contrast(100%);
filter : contrast(100%);
}
.contrast150{
-webkit-filter : contrast(150%);
filter : contrast(150%);
}
.img{ margin:10px; }
</style>
<div style="width:150px; height:150px" class="img"><img src="/img/exemple/filter-image.jpg"></div>
<img src="/img/exemple/filter-image.jpg" style="width:150px; height:150px" class="img contrast0">
<img src="/img/exemple/filter-image.jpg" style="width:150px; height:150px" class="img contrast50">
<img src="/img/exemple/filter-image.jpg" style="width:150px; height:150px" class="img contrast100">
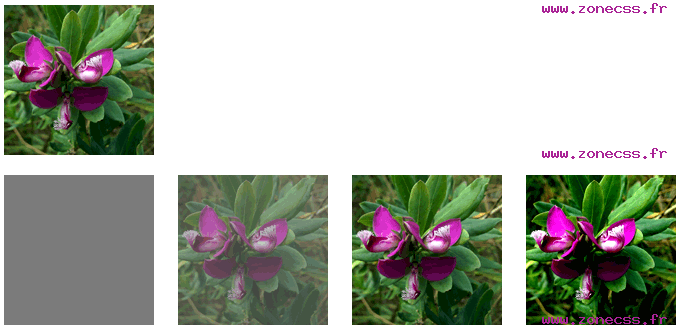
<img src="/img/exemple/filter-image.jpg" style="width:150px; height:150px" class="img contrast150"> Interprétation du code de la fonction contrast() CSS par votre navigateur.
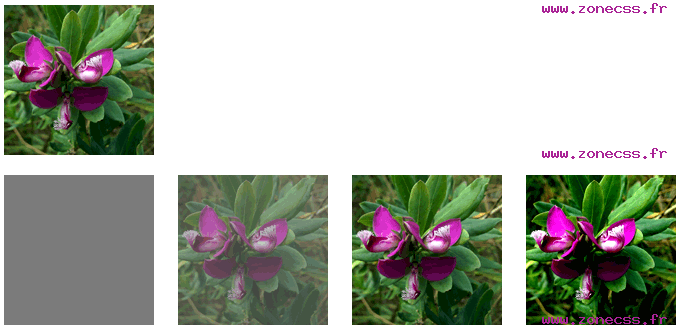
Interprétation normale du code de la fonction CSS contrast() (copie d'écran).